
これは何?
SNSにアップした画像をパクられた挙句、パクった野郎がさも『これは私が撮ってきた写真です~』とSNSに貼ったりするヤツってムカつきませんか?ムカつきますよね。少なくとも俺はムカつく。
とはいえ、そういった人は必ず湧いて出てくるもの。だったらせめて自衛と告知も兼ねて、画像にロゴ画像や文字などのウォーターマークをつけておきましょうという話です。
準備するもの
・画像一括copy(ダウンロードはooyama.jp Softwareから)
今回はこの「画像一括copy」を使います。使いやすいので私も愛用しています。
・ウォーターマークをつけたい画像を置いた「対象フォルダ」
仮に「C:\GAcopy\加工前」とします。フォルダを作り、ここに画像加工したいファイルを置いてください。
・加工が終わった後の画像を保存する「保存フォルダ」
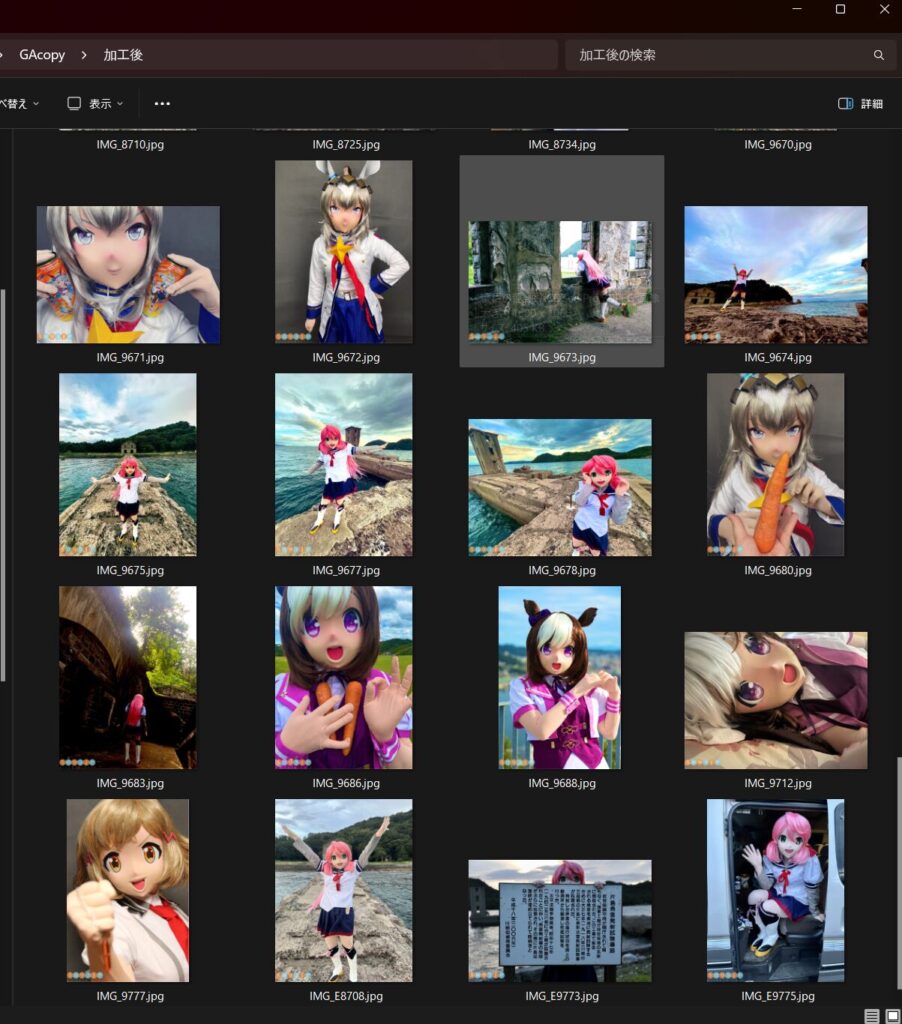
仮に「C:\GAcopy\加工後」とします。
・ロゴ画像

画像に入れるロゴ画像を準備します。(背景透過のpng) 素材作るのが難しい人は、そういうの好きそうな人にお願いするかジェネレーターなどを活用するとよいとおもいます。
ロゴ画像簡易ジェネレーター
ハイパー簡易的ですがTwitter(現・X)のスクリーンネーム情報を画像にするジェネレーターを作ったので置いておきます。スクリーンネームを入力してガ・ゾウムボタンを押すと文字列が画像で出力されますので、適当に保存して後述するウォーターマーク入れに使ってください。
ウォーターマーク入れの下準備


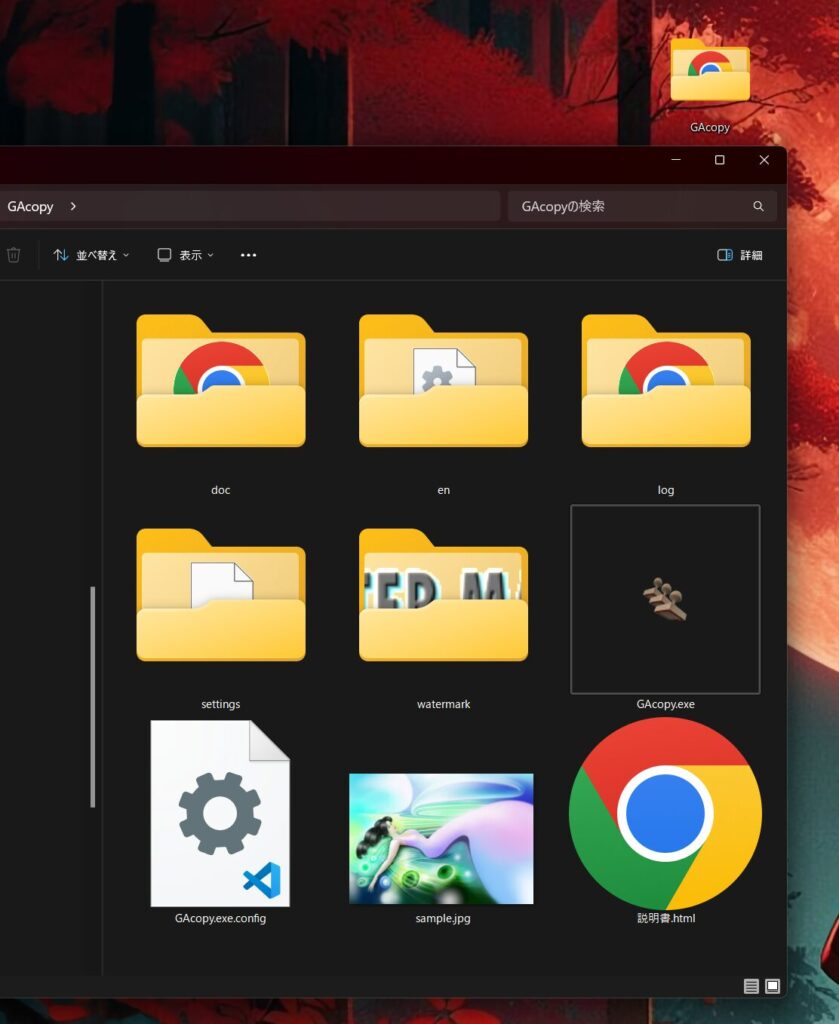
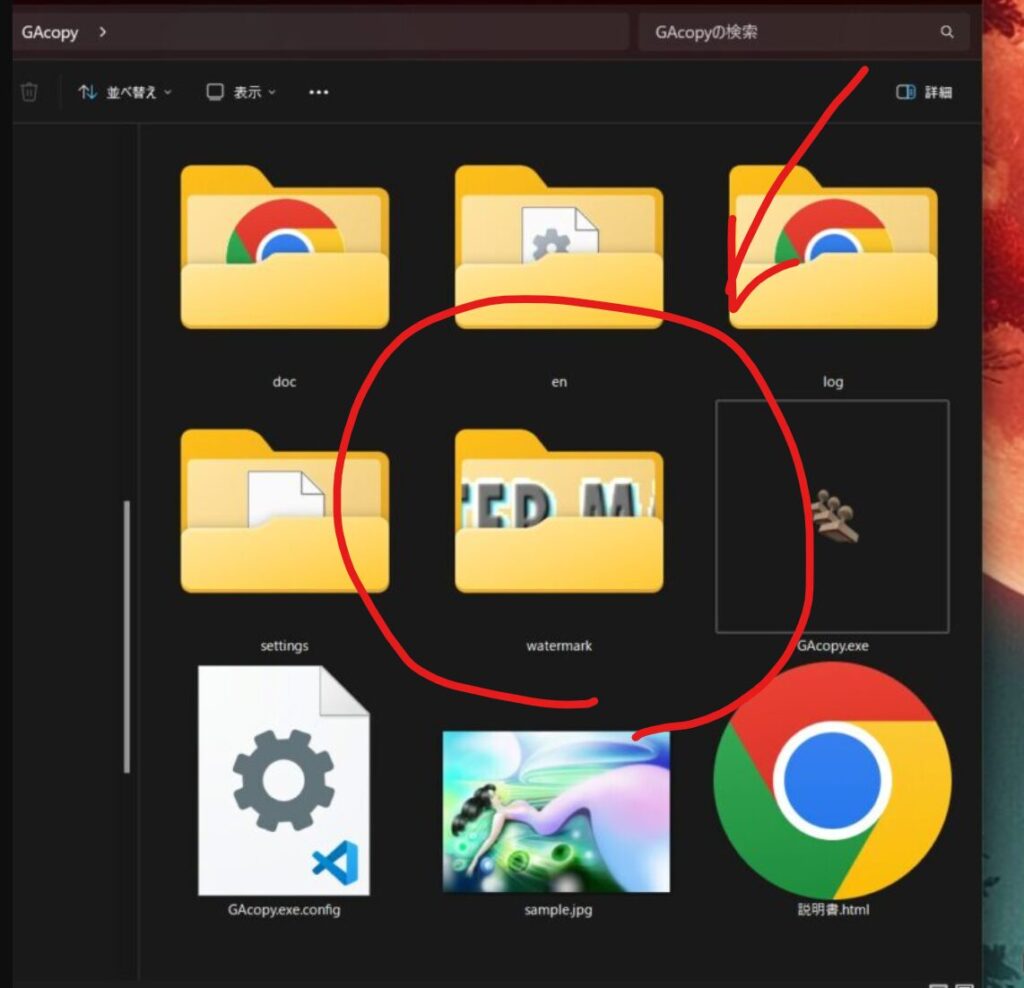
画像一括copyをダウンロードして適当なフォルダに解凍し、事前に準備したロゴ画像を「watermark」フォルダにコピーします。

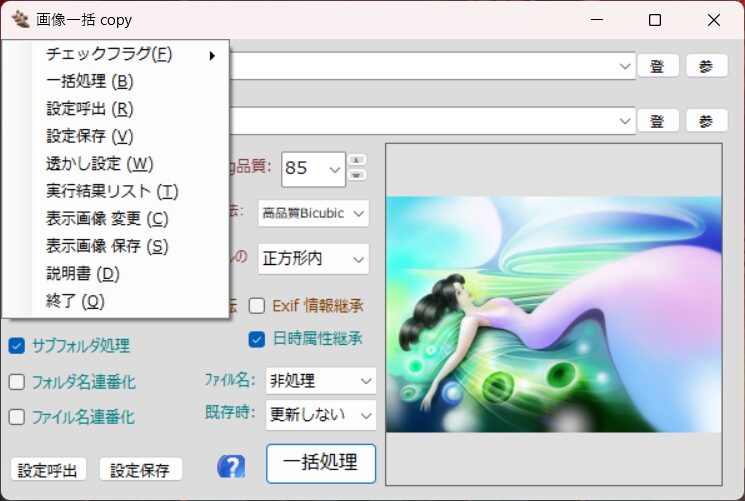
GAcopy.exeを実行します。ここから実際の設定を行っていきます。
設定
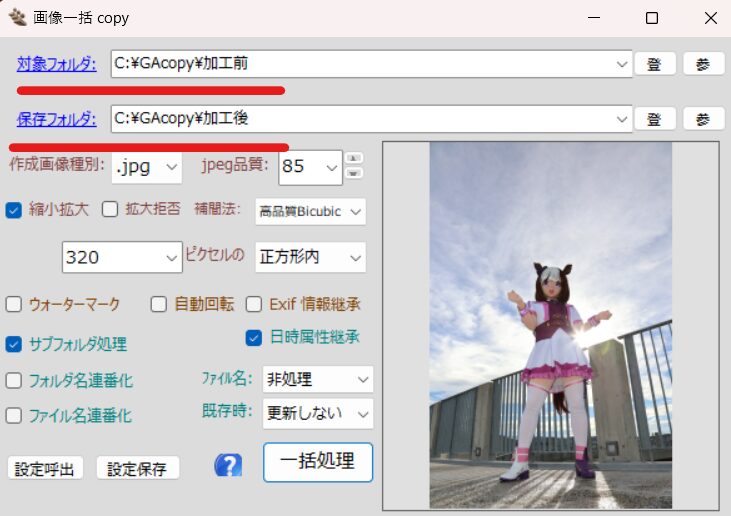
①「対象フォルダ」と「保存フォルダ」の設定を行います

エクスプローラーからフォルダをドラッグ&ドロップが簡単でよいです
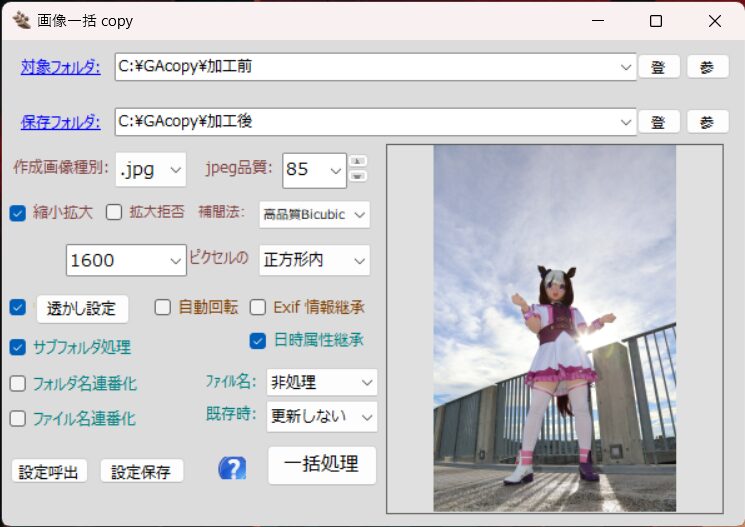
②加工後の画像最大サイズを設定します

デフォルトだと「320」ピクセルの「正方形内」になっているので、ここを「1600」程度まで広げます(この設定だと、画像の縦か横の長い方が1600ピクセルに縮小/拡大されます)
※もちろんお好みで
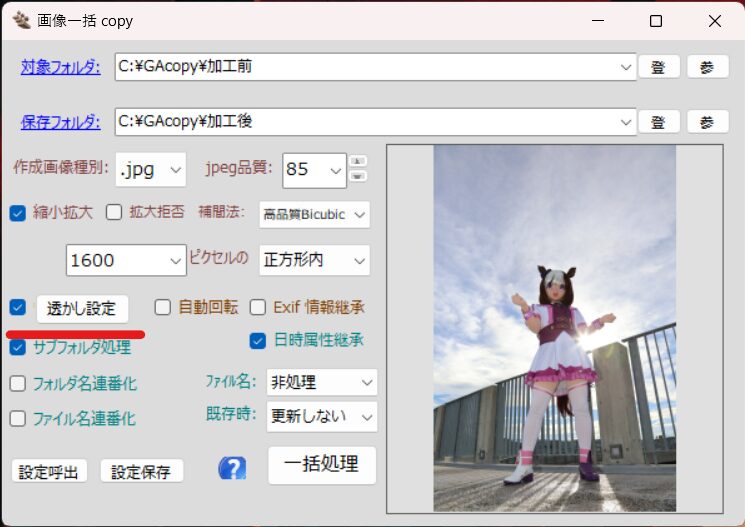
③ウォーターマークの設定を行います

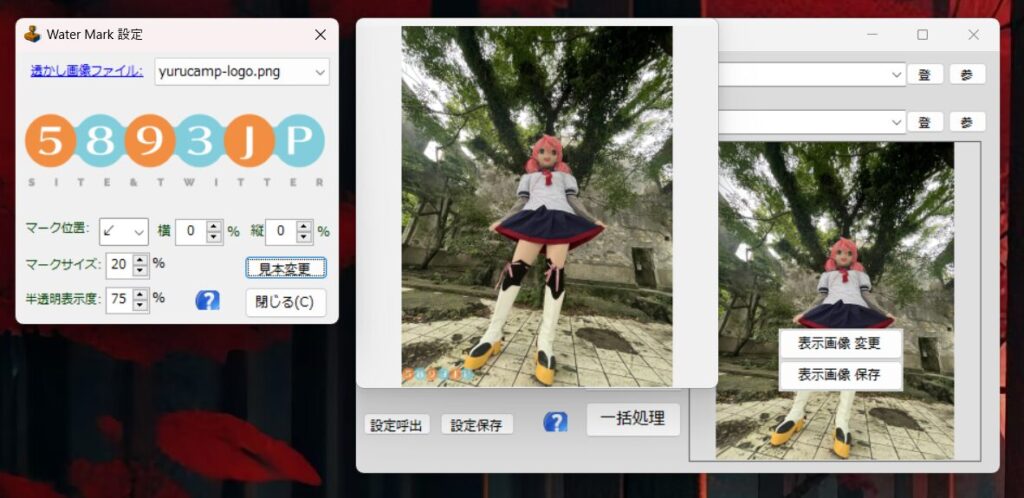
「ウォーターマーク」にチェックをいれ、「透かし設定」ボタンを押します。

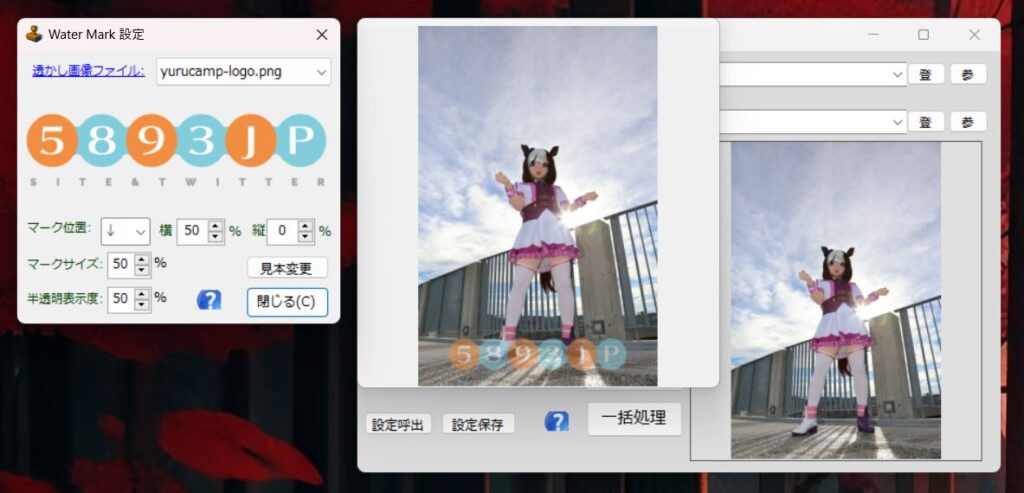
「透かし画像ファイル」で、準備した透かし画像を選択します。
「マーク位置」
「横/縦(*指定の場所からどの程度離した場所に配置するか)」
「マークサイズ」
「半透明表示度」
以上の4つをお好みで設定します。
また、「見本変更」ボタンを押すと、サムネイルの画像を切り替える事ができます。

「マーク位置:左下」「位置:0%/0%」「マークサイズ:20%」「半透明表示度:75%」だとこんな感じ。
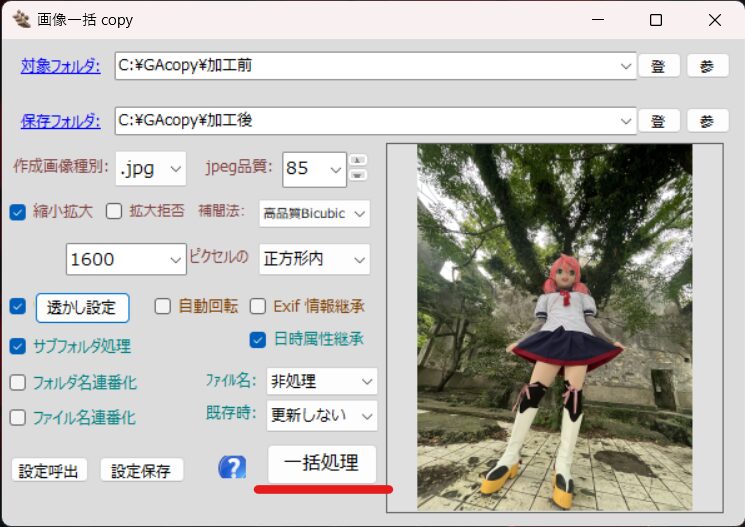
④一括処理を行う

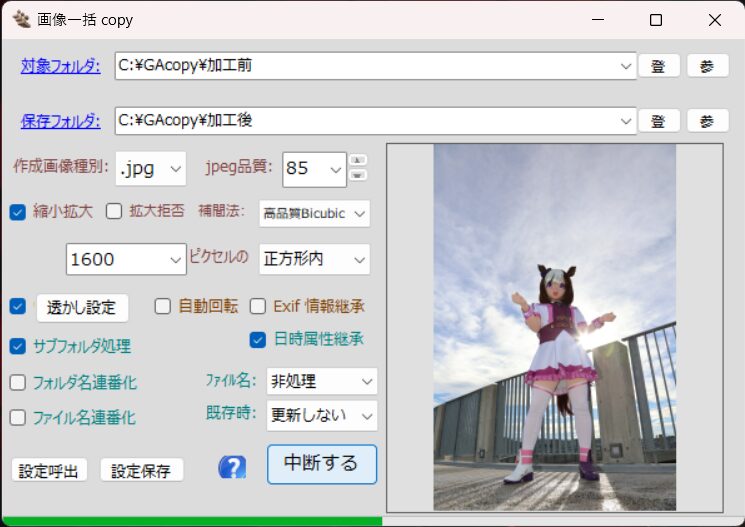
あとは一括処理ボタンを押します。


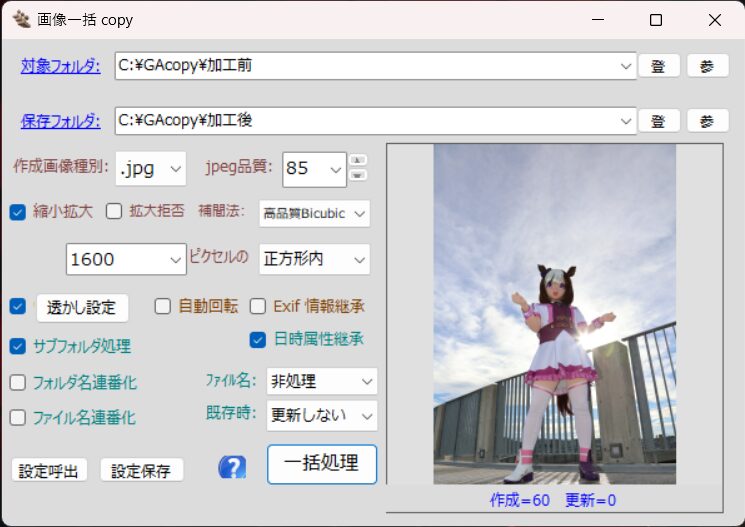
処理が終わったら、右下に処理ステータスが表示されます。





ウォーターマーク付きの画像が、加工後フォルダに書き出されました。
その他
・まあ「見えねえところでやってくれ」って話でもあるんですが。
・本当はウォーターマークなど入れなくてもみんなが幸せになれるといいですね。
・iPhoneユーザーはOS標準写真アプリの「編集」→「マークアップ」で文字入れが出来るようになっています。



