指定したホームページが更新されたら、LINE Notifyで「更新されたよ」と更新通知を行うGoogleAppsScript用のスクリプトです。推しページの新着情報、イベントページの更新や、通販サイトの新入荷検知などに便利かもしれません。
もちろんGoogle(Drive)とLINEを使ってる事が前提。宗教上の理由でLINE使いたくない人は出力部分を適当に改変してDiscordなりメール通知なりに変更してください。
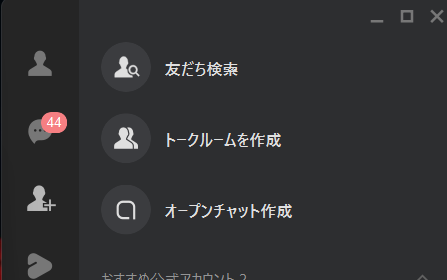
1.通知を受信するLINEのトークルームを作成する
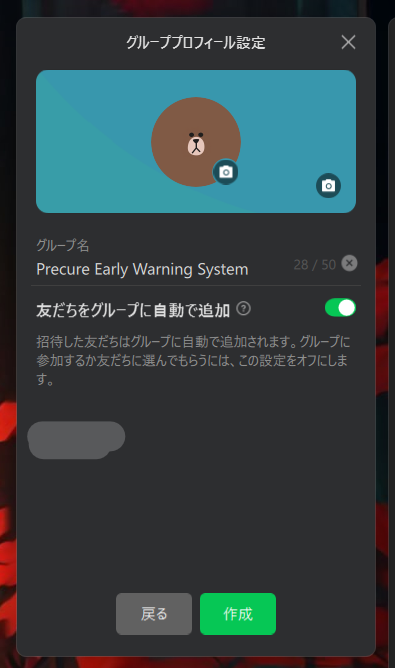
まず最初に、通知を受け取るトークルームを作成します。既存のトークルームでも問題ありませんが、管理の事を考えたら新規で作るのがよいでしょう。


後から変更できるので名前は適当でOK。ちなみに「自分だけが居るトークルーム」を作っておくと、PC⇔SPとかで自動同期/保存されるちょっとしたメモ帳用途にすごく便利ですよ。ノートより雑に使えるのがよいです。
2.LINE Notifyのトークンを発行する
メッセージの送信には、LINEがこっそり無料提供している「Webサービスからの通知をLINEで受信」というLINE Notifyを使います。GASでメッセージを送信する時にパーソナルトークンが必要になるので取得しましょう。

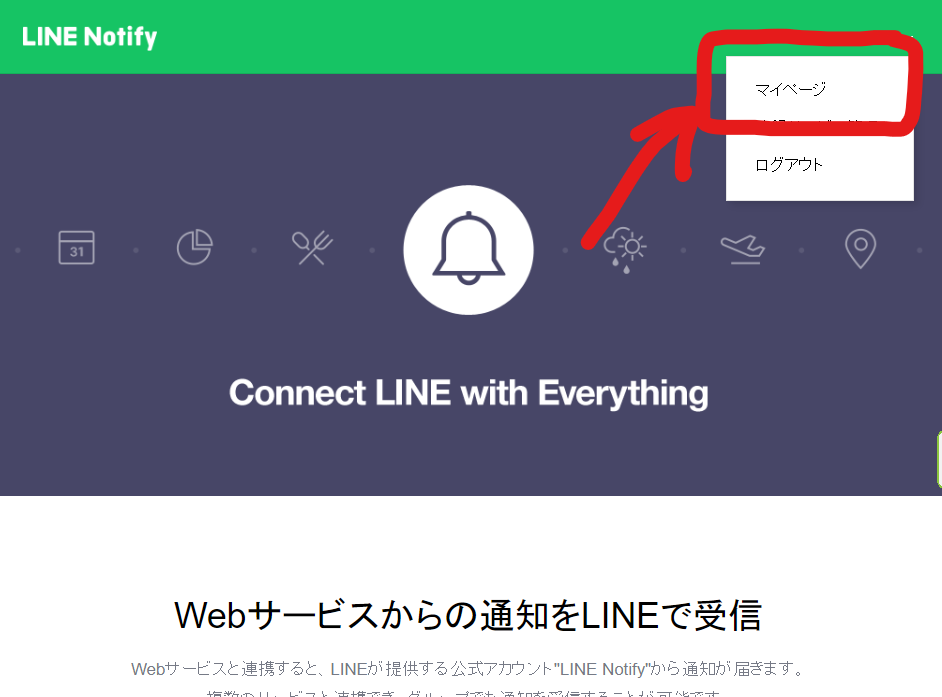
LINE Notifyのページにアクセスして、右上の「ログイン」からログイン、マイページにアクセスします。

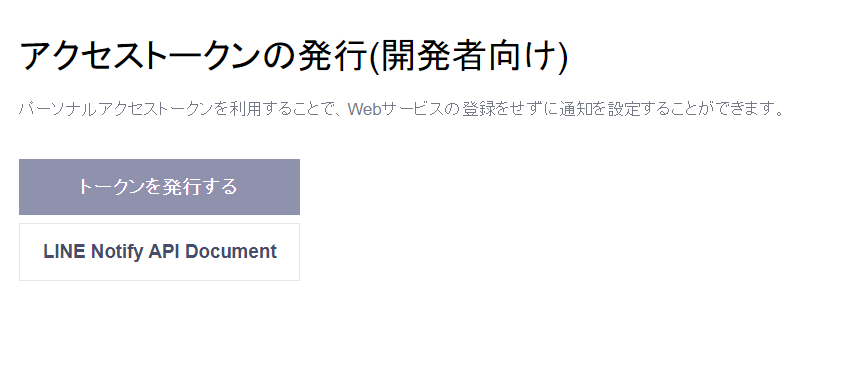
ページの下の方にある「トークンを発行する」をクリックしてください。

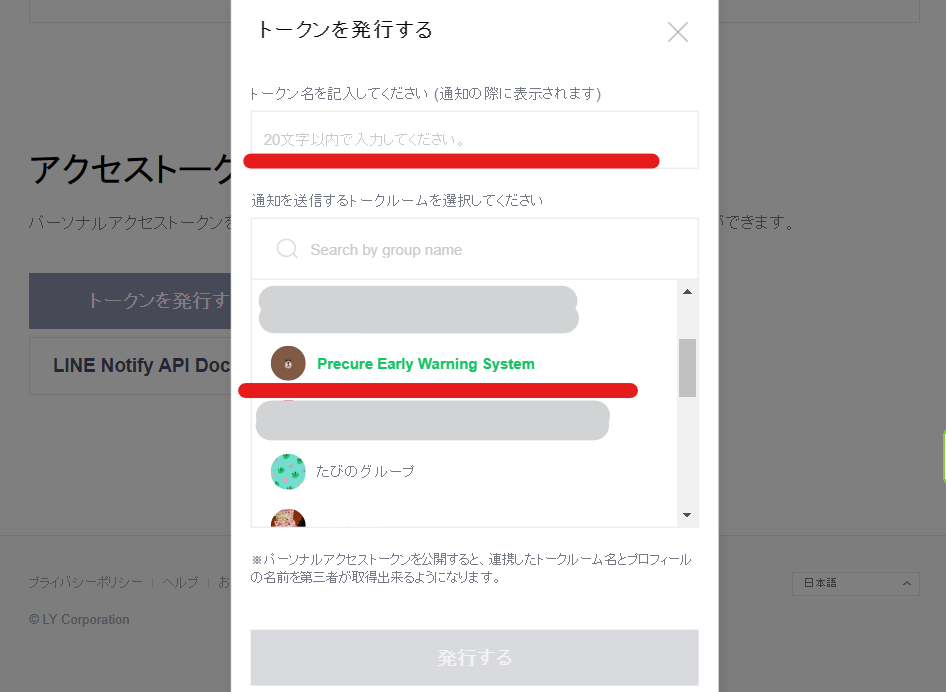
トークン名を入力し、通知を送信するトークルームを選択します。トークン名は、送信されるメッセージの冒頭に必ず表示されるので注意してください。(「ガレージ入荷」「ショー告知」など短めのものがよいでしょう)
ここは後で変更できません。変更したい場合は、トークンごと作り直しになります。

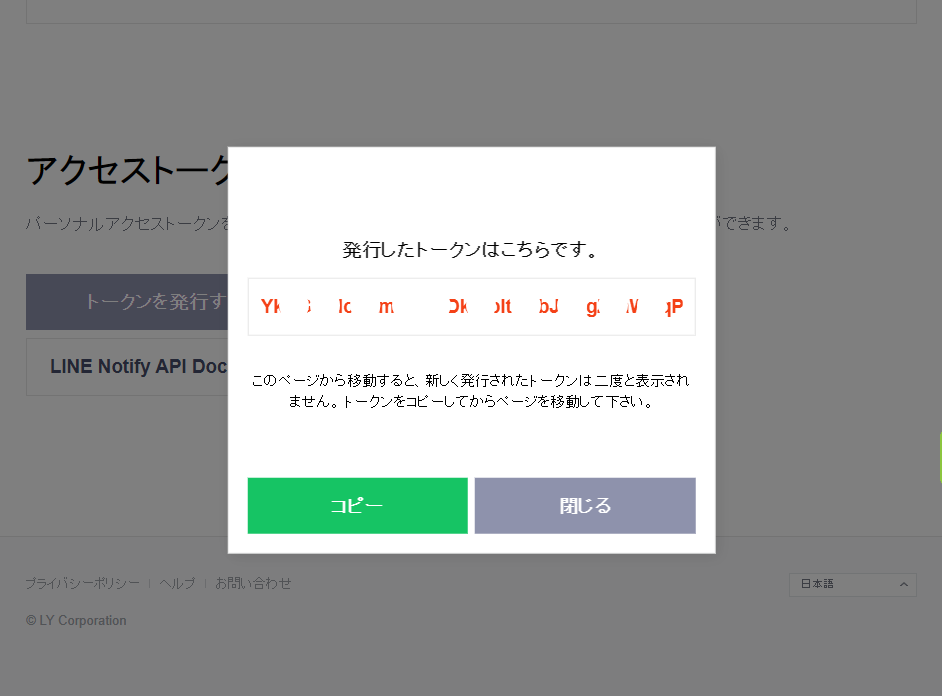
トークンが発行されるので、必ずメモに残してください。注意にも書かれてるように、このメッセージを閉じると二度と表示されません。(管理画面からも確認できません)
3.更新チェックする内容を記載したスプレッドシートを作る
GoogleDriveにアクセスして、スプレッドシートを作成してください。

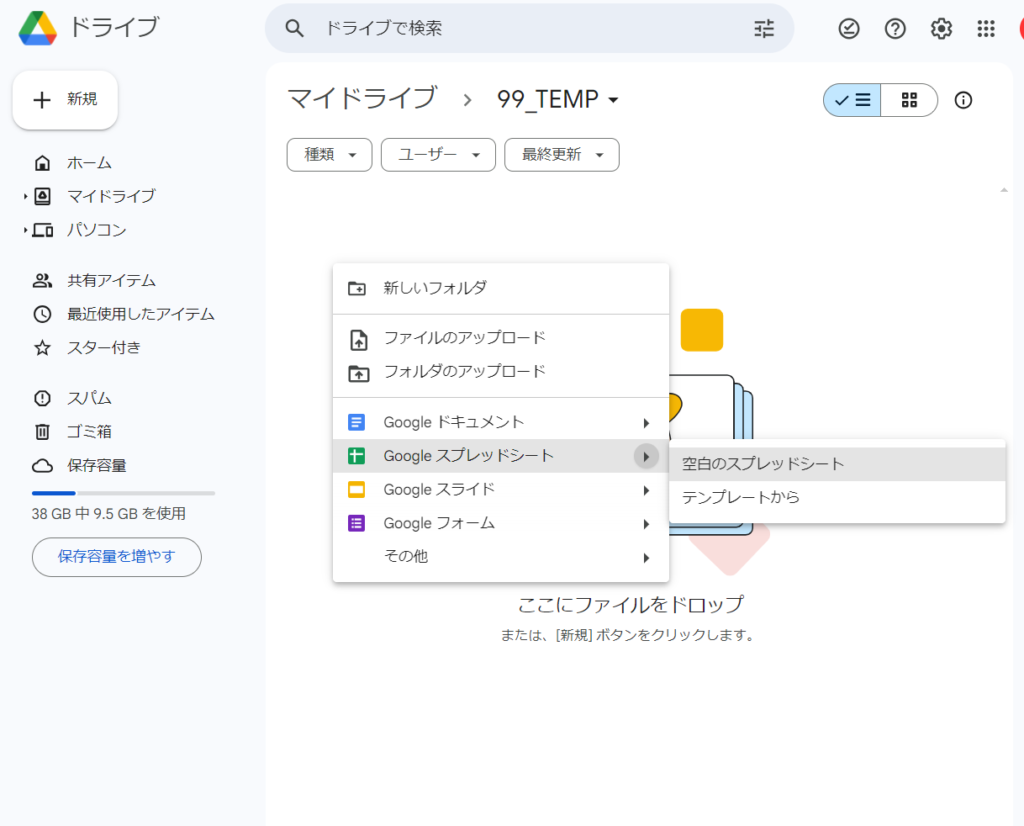
GoogleDriveにアクセス → 右クリック → Googleスプレッドシート → 空白のスプレッドシート

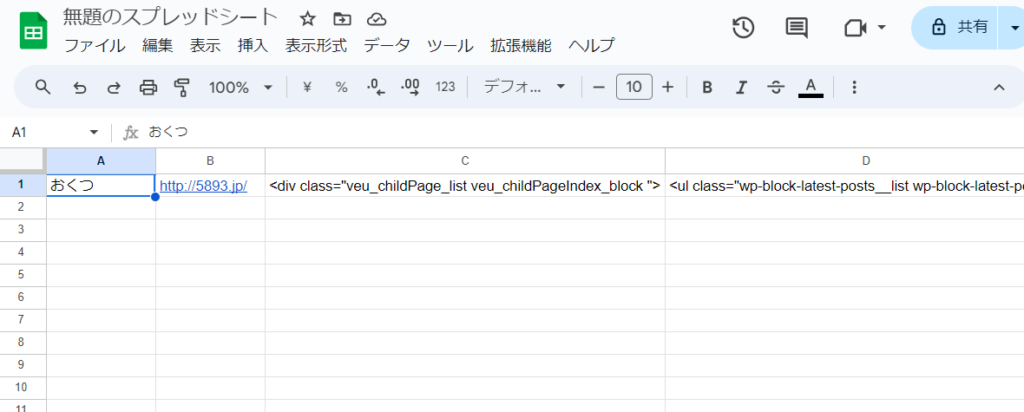
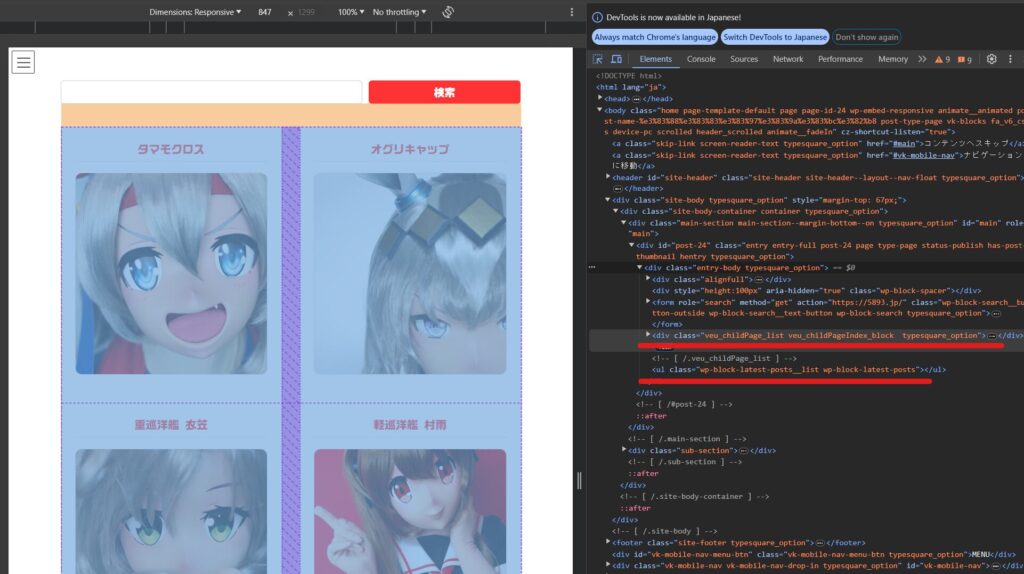
スプレッドシートのA列に「更新チェックを行いたいサイトの名前」、B列に「更新チェックを行いたいページのURL」、C列に「更新チェックを行う範囲の先頭(文字列)」、D列に「更新チェックを行う範囲の終端(文字列)」を記載します。
何行でも複数設定可。ただしGASのスクリプト実行時間が最大6分なので、取得に時間がかかりすぎると途中でタイムアウトとなりエラーとなります。 
文字列は、ブラウザの要素検証(ChromeならF12キー)を使って確認するとよいでしょう。指定した範囲を全て取得→前回と差異があった場合は更新されたとみなして通知する仕組みなので、できるだけ必要な範囲は絞ったほうがよりよい結果となりますが、「よくわかんないよう……」という人は、先頭を「<html」終端を「</html>」としておけばページ全体が対象になります。
4.スクリプトを設定する

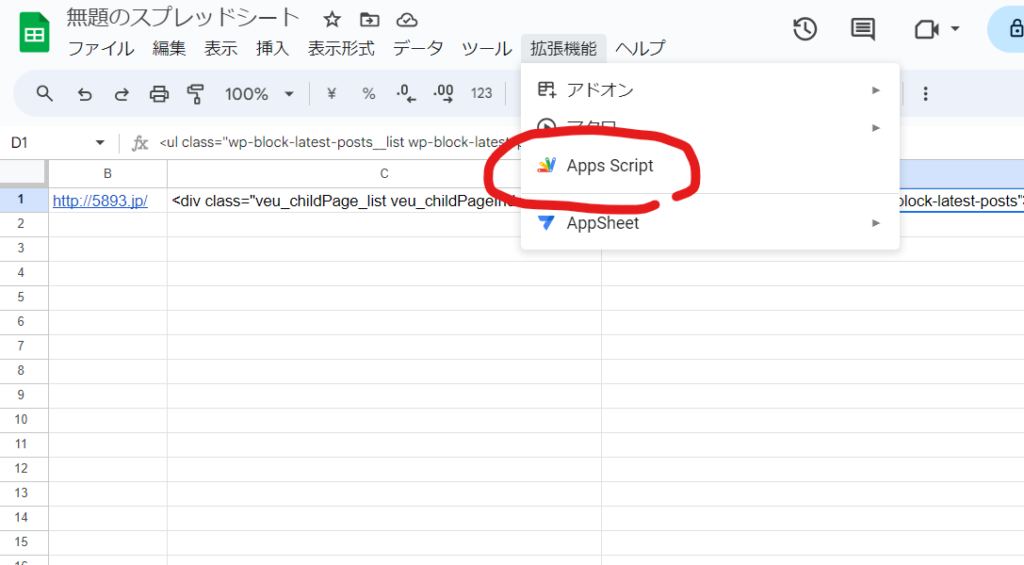
リストの追加が終わったら、拡張機能→Apps Scriptに進んでください。
下記のコードを貼り付け。
// LINE Notifyのトークン
var LINE_NOTIFY_TOKEN = '********************';
// チェックするURLリストに「指定ワード」を追加
var CHECK_WORDS = ['プリキュア', 'ぷりきゅあ', 'ゲゲゲの鬼太郎'];
function checkWebsiteUpdates() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var data = sheet.getDataRange().getValues();
for (var i = 0; i < data.length; i++) {
var siteName = data[i][0];
var url = data[i][1];
var startTag = data[i][2];
var endTag = data[i][3];
var content = UrlFetchApp.fetch(url).getContentText();
var startIndex = content.indexOf(startTag);
var endIndex = content.indexOf(endTag, startIndex);
if (startIndex === -1 || endIndex === -1) {
continue;
}
var newContent = content.substring(startIndex, endIndex);
var oldContent = sheet.getRange(i + 1, 5).getValue();
// 更新されているか確認
if (newContent !== oldContent) {
sheet.getRange(i + 1, 5).setValue(newContent);
// 指定ワードが含まれているか確認
var includesKeyword = false;
for (var j = 0; j < CHECK_WORDS.length; j++) {
if (newContent.indexOf(CHECK_WORDS[j]) !== -1) {
includesKeyword = true;
break;
}
}
// 通知メッセージの作成
var message = siteName + 'が更新されたようです ' + url;
if (includesKeyword) {
message += ' 🔔更新範囲には「' + CHECK_WORDS.join('」「') + '」のいずれかのワードが含まれています';
}
// LINE Notifyに送信
sendLineNotify(message);
}
}
}
function sendLineNotify(message) {
var options = {
method: 'post',
headers: {
'Authorization': 'Bearer ' + LINE_NOTIFY_TOKEN,
},
payload: {
'message': message
}
};
UrlFetchApp.fetch('https://notify-api.line.me/api/notify', options);
}
設定を行う場所は3か所。
// LINE Notifyのトークン
var LINE_NOTIFY_TOKEN = '******************************';「**********」の部分には、先ほど取得したLINE Notifyのトークンを貼り付けてください。
// チェックするURLリストに「指定ワード」を追加
var CHECK_WORDS = ['プリキュア', 'ぷりきゅあ', 'ゲゲゲの鬼太郎'];指定ワードを設定する事ができます。更新範囲に指定ワードが含まれていた場合、通知メッセージが変化します。
複数設定可。(ANDではなくOR扱い)
// 通知メッセージの作成
var message = siteName + 'が更新されたようです ' + url;
if (includesKeyword) {
message += ' 🔔更新範囲には「' + CHECK_WORDS.join('」「') + '」のいずれかのワードが含まれています';
}実際にLINEで通知されるメッセージを設定できます。
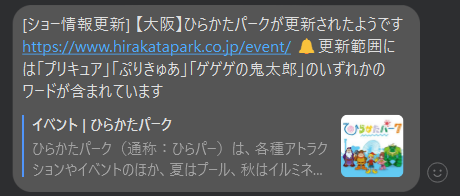
デフォルトでは【 [<LINE Notifyのトークン名>]<サイトの名前>が更新されたようです <サイトのURL> 】となっています。また更新通知があった場合は、メッセージに【 🔔更新範囲には「<指定ワード>」のいずれかのワードが含まれています’; 】が追加されます。

実際のメッセージ

設定が終わったら、「checkWebsiteUpdates」を実行して、ちゃんと動作するか試してみましょう。
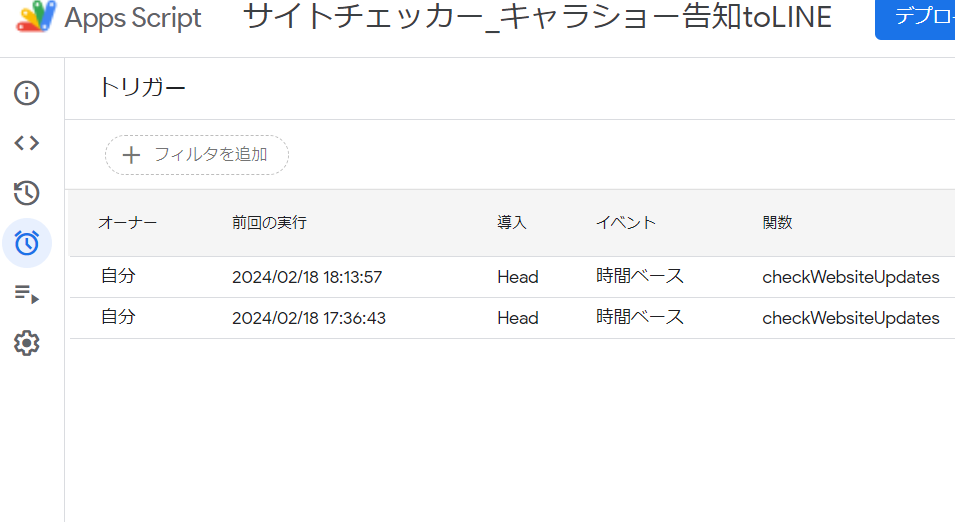
4.自動チェックするタイミングを指定する
「checkWebsiteUpdates」を自動的に実行させる設定を行います。

スクリプトの「トリガー」から、「checkWebsiteUpdates」を自動的に実行するタイミングを設定します。
例えば、イベントのソースを「時間主導型」、時間ベースのトリガーを「日付ベース」、時刻を「午後6~7時」にすると、毎日午後6~7時の間にスクリプトが自動実行されるようになります。あまり頻度を上げるとサーバーに負担かけたり、Googleさんから「めっ!」とされる可能性もあるので、基本的には1日1度くらいがよいのではないかと思います。
LINE Notifyは本当に便利なサービスです。無料のうちに使い倒しておきましょう。

私は「Search Precure Action-show Tour Support system(略称:S.P.A.T.S)」と称してショー関係の部屋に解き放って暴れさせています。大暴れです。
おまけ
GoogleDriveからランダムに画像を選び、GMAILでメールを送信するコードです。嫌がらせにどうぞ。
function getFolder() {
var folder = DriveApp.getFolderById('*****ここにGoogleDriveのフォルダIDをいれる*****');
return folder;
}
function getRandomImage(folder) {
var files = folder.getFiles();
var images = [];
while (files.hasNext()) {
var file = files.next();
if (file.getMimeType().indexOf("image") > -1) {
images.push(file);
}
}
var randomIndex = Math.floor(Math.random() * images.length);
return images[randomIndex];
}
function sendEmailWithImage(image, email) {
MailApp.sendEmail({
to: email,
subject: "[5893.jp]今日のランダム着ぐるみ画像",
body: "これは https://5893.jp に掲載されたものです。",
attachments: [image.getAs(MimeType.JPEG)]
});
}
function main() {
var folder = getFolder();
var image = getRandomImage(folder);
sendEmailWithImage(image, '*****ここに送信先のメールアドレスをいれる*****');
}
「サービス」で「Drive」と「Gmail」を登録する必要があります。