部屋にパーソナルサイネージが欲しいんです
常人はそんな事を思わない。だけど我々は異常者なので……

そんな異常者ならば逸般のご家庭1つや2つや3つや4つ余ってる液晶ディスプレイや液晶テレビを使って、お部屋に設置する情報端末/パーソナルサイネージを作ろうという試みです。本体側にはRaspberryPiにMagicMirror2というソフトを入れて使いますよ。ちなみにWEBサーバーになるので他のPC/スマホからも表示できるようになります。
初心者さん向け・詳しい作業手順をまとめたものを別途ご用意しました。
1.必要なもの


- 余っている液晶モニタ
⇒高性能の液晶ディスプレイじゃなくてもHDMI入力がある液晶テレビで十分です、ハードオフやメルカリ、ジモティーあたりで拾って来ましょう。
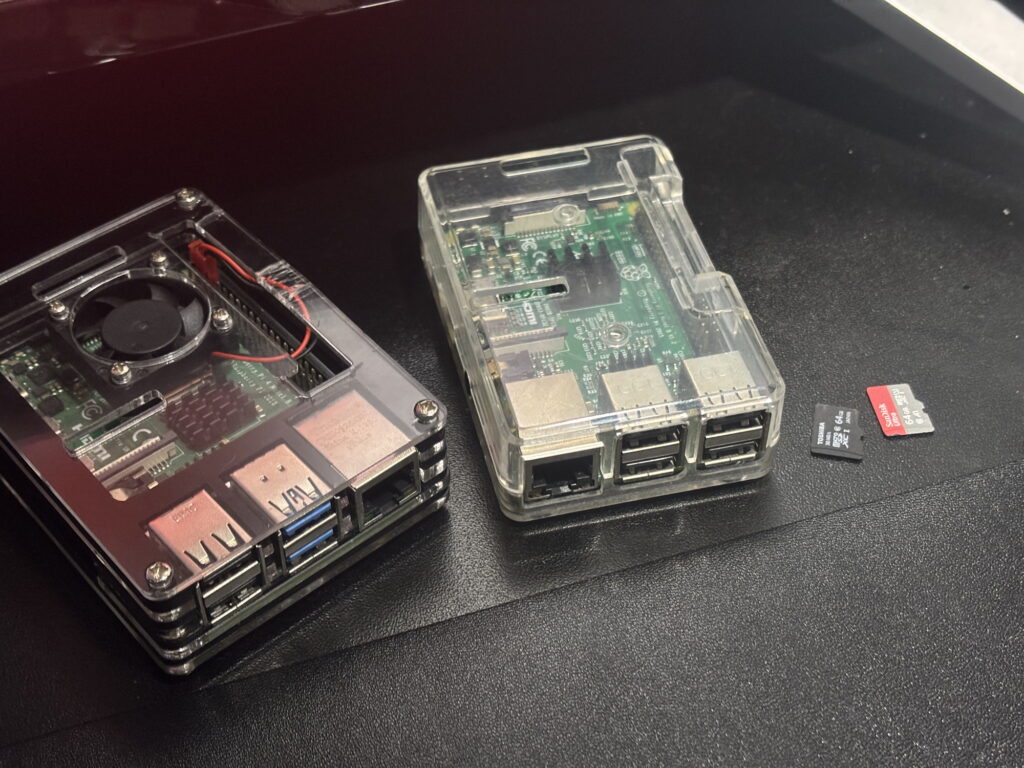
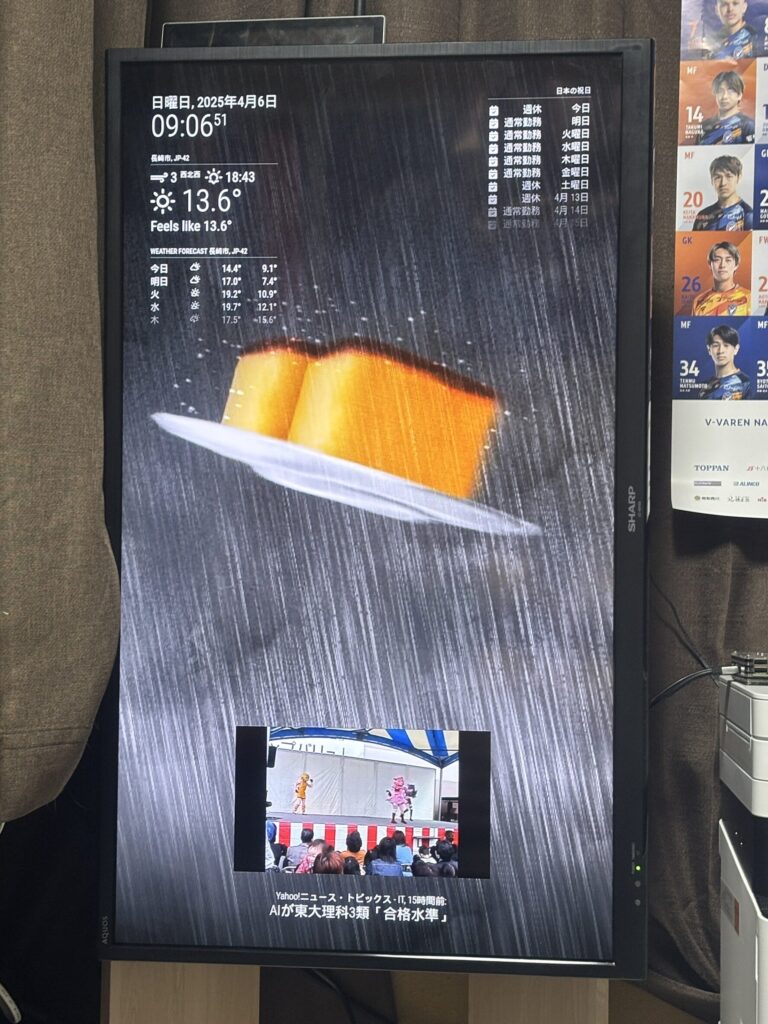
ちなみに40インチ縦置きで一般的なポスターサイズとほぼ同等になります。 - Raspberry Pi
⇒Raspberry Piの3、4、Zero W 2で動作確認を行っていますが、情報端末にするだけならRaspberry Pi Zero 2 Wでも十分動きます。アマゾンで買っても3500円前後なので、とりあえず試してみたい人はZero 2 Wで良いんじゃないでしょうか。 - microSDXCカード
⇒そこそこの性能のmicroSDXCカードなら普通に動きます。私は今回HIDISCのHDMCSDX64GSW-WOAを使って検証/運用を行いました。九州人はダイレックスに行ってください、700円くらいで買えるはずです。
他、各種接続用のケーブルや無線LAN環境など。
2.OSのインストール
Raspberry Pi Imagerを使ってOSが入ったSDカードを作ります。
・Raspberry Pi OS – Raspberry Pi

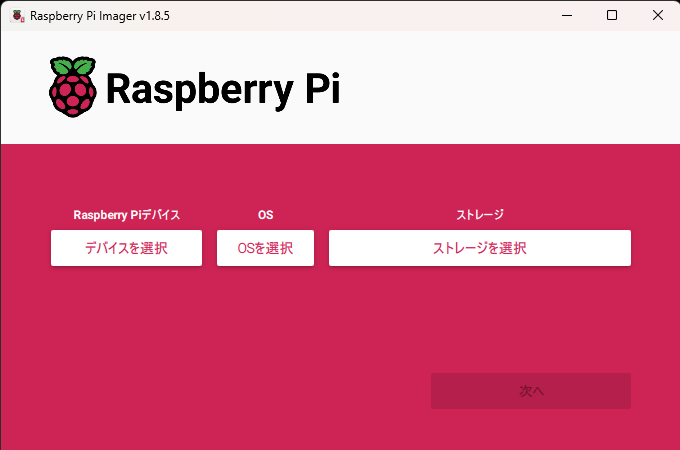
「Download for Windows」 (macOS)から、Raspberry Pi Imagerを落として実行。


デバイスを選択 → Pi3、Pi4などそれぞれに適合したものを。
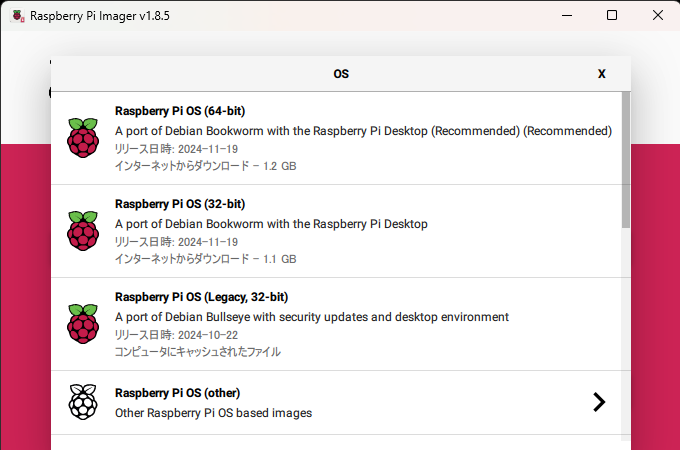
OS → Raspberry Pi OS(64-bit)を選択、本体がZEROの場合はLegacy 32bitを選んでください。
SDカードを選んで書き込む前に、必ずコンフィグを行っておきましょう。後から楽になります。

ホスト名→適当に(デフォルト:raspberrypi)
ユーザー名→適当に(デフォルト:pi)
パスワード→適宜設定する
Wi-Fi設定→適宜設定する

サービスでもSSHを有効にしておきましょう。
後はメモリーカードにOSを書き込んで、raspberrypiを起動してください。
※起動する前にHDMIケーブルを刺しておくこと
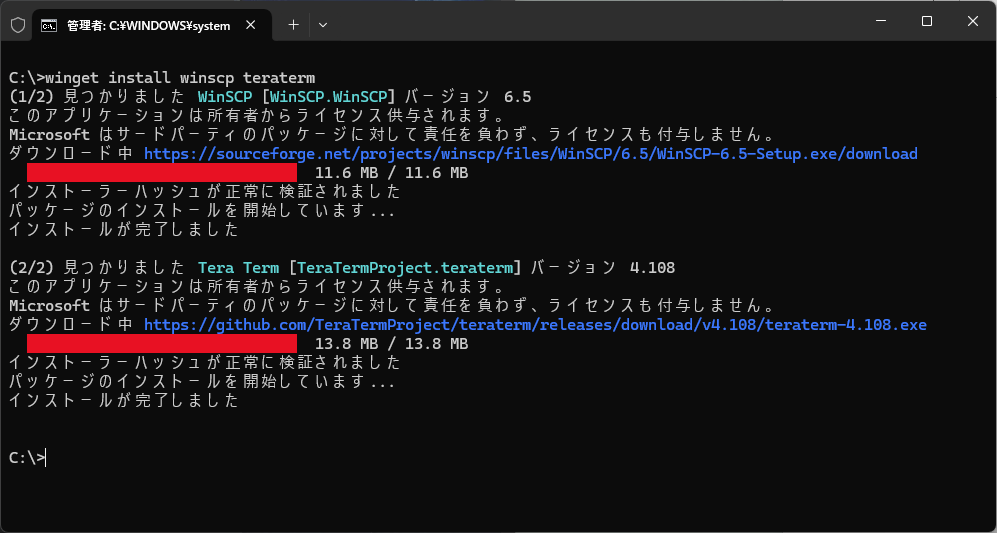
WinSCPとTeraTerm
winget install winscp teraterm

winget使うと楽です。
3.システム設定
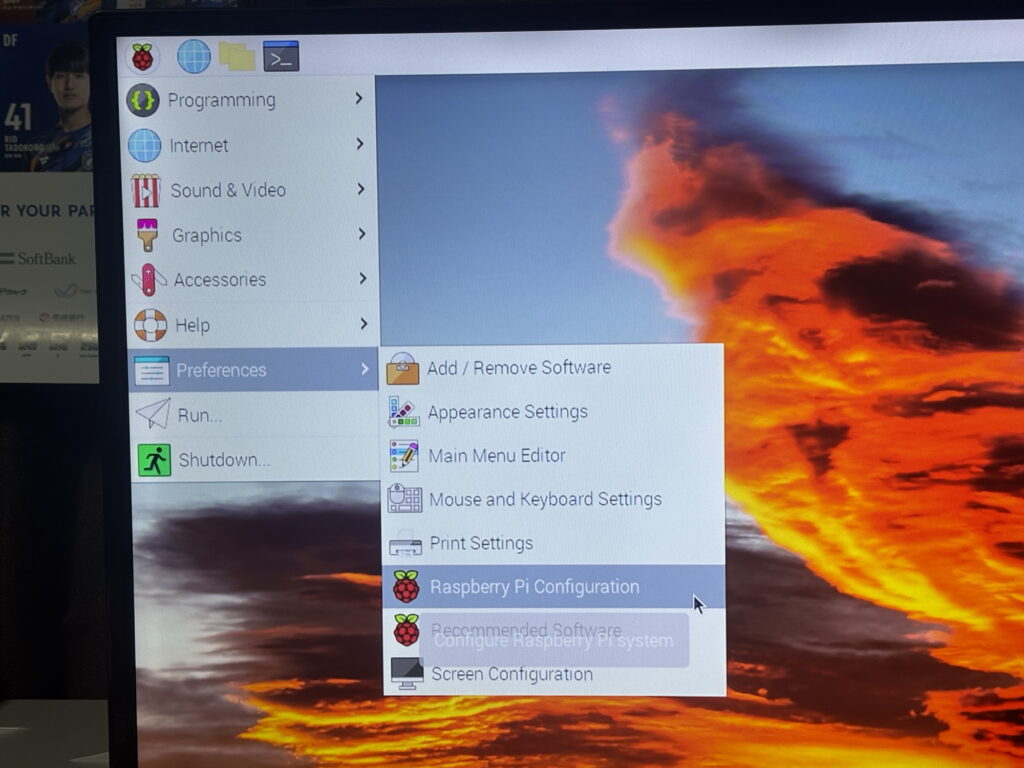
Raspberry Pi OSが起動してデスクトップが表示されたら初期設定を行います。
ラズベリーアイコンからPreference → Raspberry Pi Configuration


勝手に画面オフにならないように、DisplayからScreen Blankingをオフにしておきましょう。 *最初からオフになっているかもしれない

ディスプレイを縦置きする場合は、同じくラズベリーアイコンからPreference → Screen Configurationで回転させること。
本体側での設定はこれで終了。後はSSH接続してリモートで行いますので、この時点で電源オフして本設置してもいいと思います。
4.MagicMirror2の導入
ここから先はSSH接続して行います。TeraTermからraspberrypiに接続。

IPアドレスを確認して接続してください。
ちなみにラズパイのIPがわからない時は、コマンドプロンプトから arp -aあたりで怪しいIPを探してほしい。
接続したら、いきなり下のコマンドをコピペしてください (ソース:GitHub – sdetweil/MagicMirror_scripts: Magic Mirror installation and setup scripts)
bash -c "$(curl -sL https://raw.githubusercontent.com/sdetweil/MagicMirror_scripts/master/raspberry.sh)"
MagicMirrorのインストールが始まります。少し時間がかかりますので宝物庫周回でもしながら待ちましょう。
Splashscreen: Couldn’t change theme to MagicMirror!
don’t know how to disable screen saver on labwc compositor
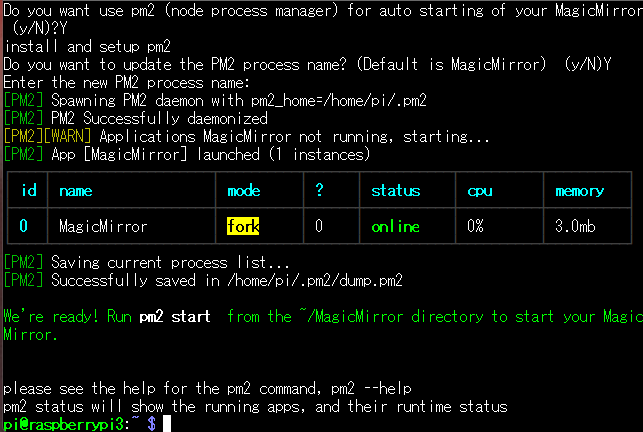
Do you want use pm2 (node process manager) for auto starting of your MagicMirror (y/N)?
自動起動に登録する?と聞かれているので「Y」と入力してエンター。
Do you want to update the PM2 process name? (Default is MagicMirror) (y/N)
名前どぎゃんすっとね?と聞かれてるのでYを押して名前を変更。変更しなくてもいいや、という人はNもしくは何も入力せずに進めてください。

元のプロンプトに戻ってきたら完了です。

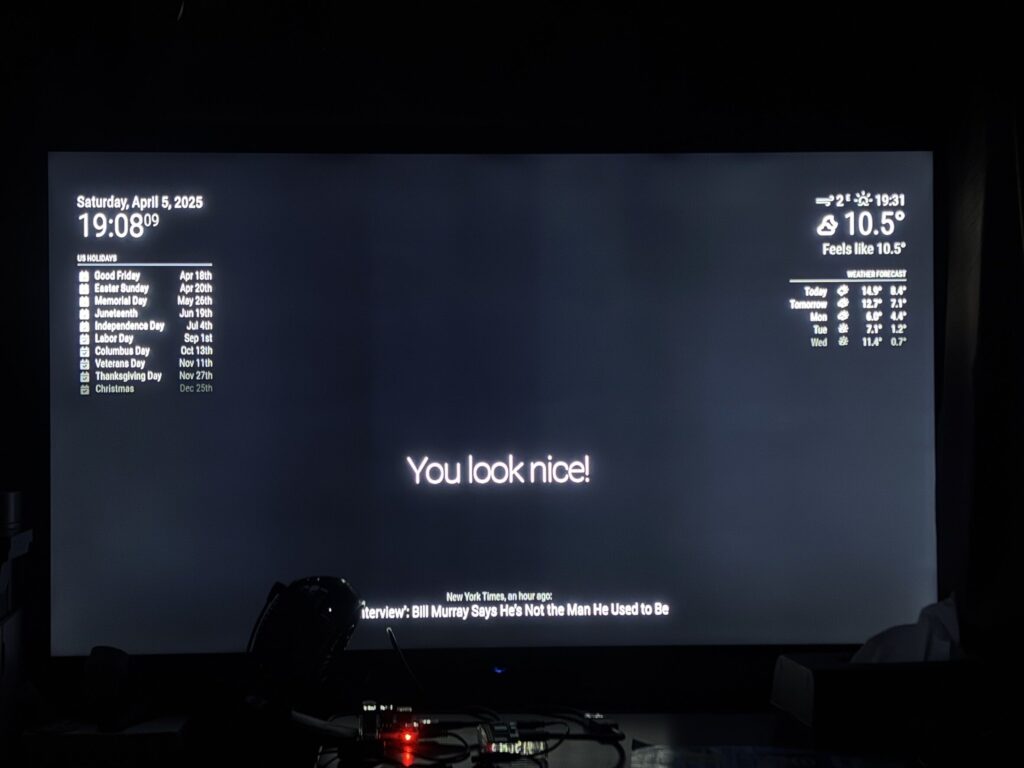
何もせずしばらくそのまま待っていたら、HDMI接続した画面が暗くなりMagicMirror2が起動しているはずです。
最低限のインストールはこれで完了、おつかれさまでした。
5.MagicMirrorの設定
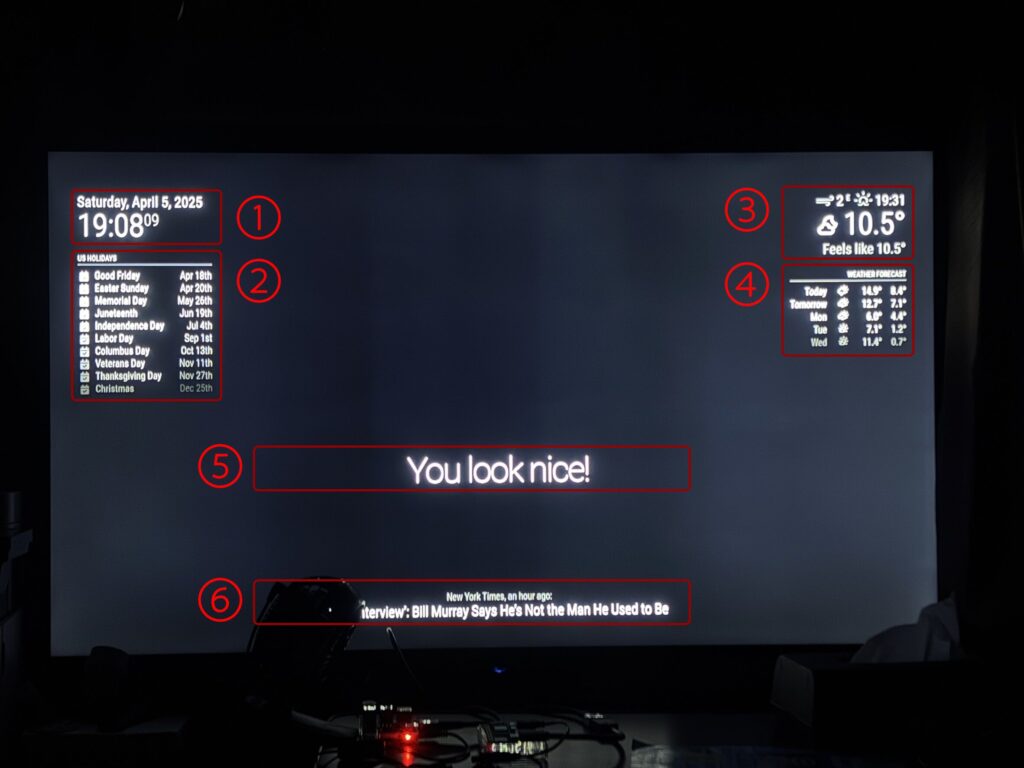
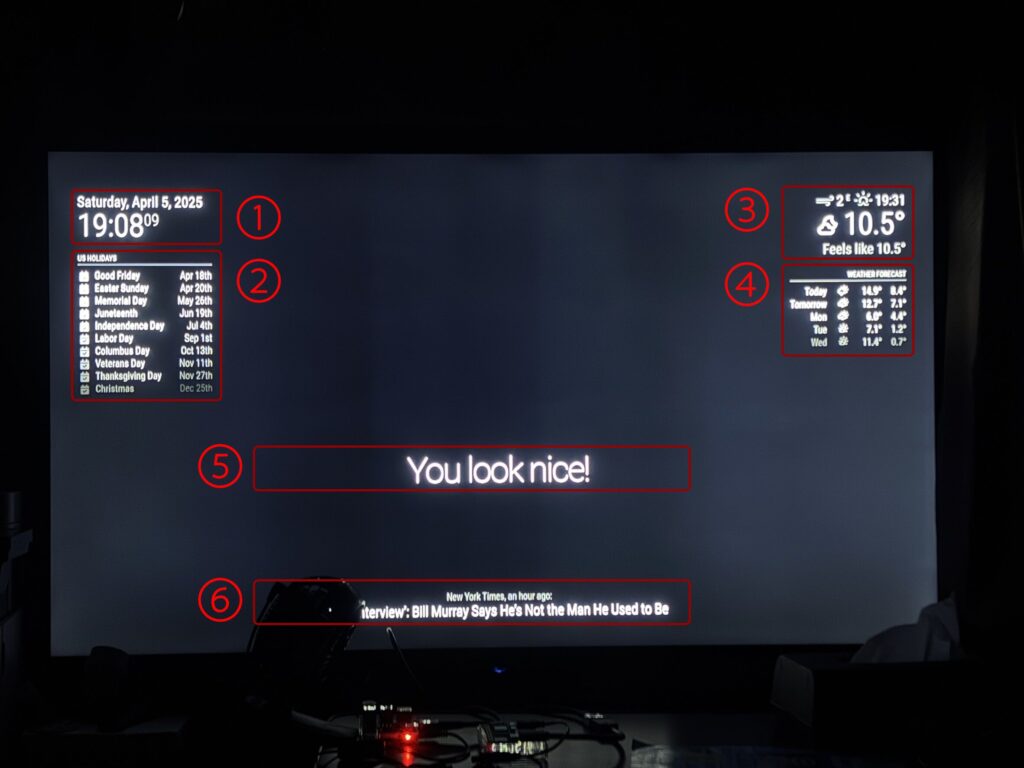
MagicMirror2は、画面の上に複数の「モジュール」と呼ばれる部品を配置していきます。

デフォルトでは
- ニューヨークの日付と時間
- アメリカの休日カレンダー
- ニューヨークの天気
- ニューヨークの天気(週間予報)
- ありがたいおことば
- ニューヨークタイムズの最新ニュース
以上6つのモジュールがセットされています。これをカスタマイズしていきます。
設定を変更するには?
/home/pi/MagicMirror/config/config.js
このファイルを変更する必要があります。
①TeraTermでそのままviを使って編集する
vi /home/pi/MagicMirror/config/config.js②WinSCPで接続して、当該ファイルを編集する ※おすすめ

WinSCPで接続し、当該ファイルを右クリック→編集でも問題ありません。非常に楽なのでこちらをお勧めします。
デフォルトのconfig.js
/* Config Sample
*
* For more information on how you can configure this file
* see https://docs.magicmirror.builders/configuration/introduction.html
* and https://docs.magicmirror.builders/modules/configuration.html
*
* You can use environment variables using a `config.js.template` file instead of `config.js`
* which will be converted to `config.js` while starting. For more information
* see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables
*/
let config = {
address: "localhost", // Address to listen on, can be:
// - "localhost", "127.0.0.1", "::1" to listen on loopback interface
// - another specific IPv4/6 to listen on a specific interface
// - "0.0.0.0", "::" to listen on any interface
// Default, when address config is left out or empty, is "localhost"
port: 8080,
basePath: "/", // The URL path where MagicMirrorツイ is hosted. If you are using a Reverse proxy
// you must set the sub path here. basePath must end with a /
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses
// or add a specific IPv4 of 192.168.1.5 :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"],
// or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"],
useHttps: false, // Support HTTPS or not, default "false" will use HTTP
httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true
httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true
language: "en",
locale: "en-US", // this variable is provided as a consistent location
// it is currently only used by 3rd party modules. no MagicMirror code uses this value
// as we have no usage, we have no constraints on what this field holds
// see https://en.wikipedia.org/wiki/Locale_(computer_software) for the possibilities
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging
timeFormat: 24,
units: "metric",
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left"
},
{
module: "calendar",
header: "US Holidays",
position: "top_left",
config: {
calendars: [
{
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "calendar-check",
url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics"
}
]
}
},
{
module: "compliments",
position: "lower_third"
},
{
module: "weather",
position: "top_right",
config: {
weatherProvider: "openmeteo",
type: "current",
lat: 40.776676,
lon: -73.971321
}
},
{
module: "weather",
position: "top_right",
header: "Weather Forecast",
config: {
weatherProvider: "openmeteo",
type: "forecast",
lat: 40.776676,
lon: -73.971321
}
},
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "New York Times",
url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") { module.exports = config; }
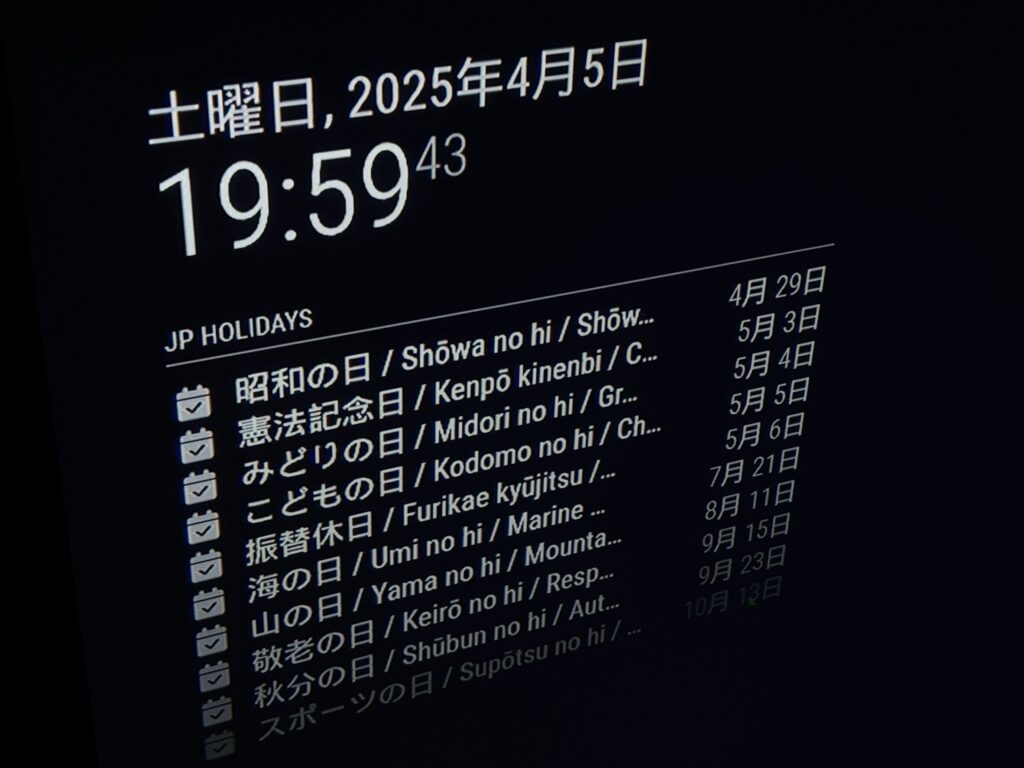
①「ニューヨークの日付と時間」→地域を日本にする
languageとlocaleを変更します。
language: "en",
locale: "en-US", // this variable is provided as a consistent location language: "ja",
locale: "ja_JP.UTF-8", // this variable is provided as a consistent location②「アメリカの休日カレンダー」→日本の休日カレンダーにする
module: calendar部分、headerとurlを変更します。
{
module: "calendar",
header: "US Holidays",
position: "top_left",
config: {
calendars: [
{
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "calendar-check",
url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics"
}
]
}
}, {
module: "calendar",
header: "JP Holidays",
position: "top_left",
config: {
calendars: [
{
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "calendar-check",
url: "https://calendar.webcal.jp/JapanHolidays.ics"
}
]
}
},ちなみにcalendar「s」のとおり、複数のカレンダーを登録できます({~~}を{~~},{~~},{~~}にする)
③④「ニューヨークの天気」→長崎の天気にする
module: weather部分、latとlonを変更します。
{
module: "weather",
position: "top_right",
config: {
weatherProvider: "openmeteo",
type: "current",
lat: 40.776676,
lon: -73.971321
}
},
{
module: "weather",
position: "top_right",
header: "Weather Forecast",
config: {
weatherProvider: "openmeteo",
type: "forecast",
lat: 40.776676,
lon: -73.971321
}
}, {
module: "weather",
position: "top_right",
config: {
weatherProvider: "openmeteo",
type: "current",
lat: 32.773779,
lon: 129.863254
}
},
{
module: "weather",
position: "top_right",
header: "Weather Forecast",
config: {
weatherProvider: "openmeteo",
type: "forecast",
lat: 32.773779,
lon: 129.863254
}
},緯度・経度を調べたい時は、GoogleMapで右クリックすると調べる事ができます。

⑤「ありがたいおことば」→いらない
ありがたくないので消します
},
{
module: "compliments",
position: "lower_third"
},
{
module: "weather", },
{
module: "weather",⑥「ニューヨークタイムズの最新ニュース」→Yahooニュースに変更します
module: newsfeed部分、feeds部分の変更(項目の追加)行います。
ここに登録するRSS一覧は「RSS一覧 – Yahoo!ニュース」が便利です。またOKUTSUもRSSを配信しています。
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "New York Times",
url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
}, {
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "Yahoo! News Topics - Main",
url: "https://news.yahoo.co.jp/rss/topics/top-picks.xml"
},
{
title: "Domestic - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/domestic.xml"
},
{
title: "International - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/world.xml"
},
{
title: "IT - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/it.xml"
},
{
title: "Nagasaki Shimbun - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nagasaki/all.xml"
},
{
title: "NBC Nagasaki Broadcasting - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nbcv/all.xml"
},
{
title: "Nagasaki International Television - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nib/all.xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},以上のカスタマイズを行ったものが、下記のものとなります。
/* Config Sample
*
* For more information on how you can configure this file
* see https://docs.magicmirror.builders/configuration/introduction.html
* and https://docs.magicmirror.builders/modules/configuration.html
*
* You can use environment variables using a `config.js.template` file instead of `config.js`
* which will be converted to `config.js` while starting. For more information
* see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables
*/
let config = {
address: "localhost", // Address to listen on, can be:
// - "localhost", "127.0.0.1", "::1" to listen on loopback interface
// - another specific IPv4/6 to listen on a specific interface
// - "0.0.0.0", "::" to listen on any interface
// Default, when address config is left out or empty, is "localhost"
port: 8080,
basePath: "/", // The URL path where MagicMirrorツイ is hosted. If you are using a Reverse proxy
// you must set the sub path here. basePath must end with a /
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses
// or add a specific IPv4 of 192.168.1.5 :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"],
// or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"],
useHttps: false, // Support HTTPS or not, default "false" will use HTTP
httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true
httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true
language: "ja",
locale: "ja_JP.UTF-8", // this variable is provided as a consistent location
// it is currently only used by 3rd party modules. no MagicMirror code uses this value
// as we have no usage, we have no constraints on what this field holds
// see https://en.wikipedia.org/wiki/Locale_(computer_software) for the possibilities
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging
timeFormat: 24,
units: "metric",
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left"
},
{
module: "calendar",
header: "JP Holidays",
position: "top_left",
config: {
calendars: [
{
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "calendar-check",
url: "https://calendar.webcal.jp/JapanHolidays.ics"
}
]
}
},
{
module: "weather",
position: "top_right",
config: {
weatherProvider: "openmeteo",
type: "current",
lat: 32.773779,
lon: 129.863254
}
},
{
module: "weather",
position: "top_right",
header: "Weather Forecast",
config: {
weatherProvider: "openmeteo",
type: "forecast",
lat: 32.773779,
lon: 129.863254
}
},
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "Yahoo! News Topics - Main",
url: "https://news.yahoo.co.jp/rss/topics/top-picks.xml"
},
{
title: "Domestic - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/domestic.xml"
},
{
title: "International - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/world.xml"
},
{
title: "IT - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/it.xml"
},
{
title: "Nagasaki Shimbun - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nagasaki/all.xml"
},
{
title: "NBC Nagasaki Broadcasting - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nbcv/all.xml"
},
{
title: "Nagasaki International Television - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nib/all.xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
}, ]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") { module.exports = config; }
変更が終わったら、MagicMirrorを再起動させます。TeraTermから
pm2 restart all


設定が変更されました。
スライドショーを追加する
スライドショーモジュールを追加します。
今回は、ローカルの画像を読み出す「Background Slideshow」というモジュールを追加します。ターミナルから下記のコマンドを入力してください。
cd ~/MagicMirror/modules
git clone https://github.com/darickc/MMM-BackgroundSlideshow.git
cd ~/MagicMirror/modules/MMM-BackgroundSlideshow
npm install
インストールが完了したら戻ってきます。
MagicMirrorの設定ファイルを編集し、追加したモジュールを配置します。
vi /home/pi/MagicMirror/config/config.js「module: “newsfeed”」の後ろに、下記の内容を追加
{
module: 'MMM-BackgroundSlideshow',
position: 'fullscreen_below',
config: {
imagePaths: ['modules/MMM-BackgroundSlideshow/exampleImages/'],
transitionImages: false,
randomizeImageOrder: true
},
},
変更後はこうなります
/* Config Sample
*
* For more information on how you can configure this file
* see https://docs.magicmirror.builders/configuration/introduction.html
* and https://docs.magicmirror.builders/modules/configuration.html
*
* You can use environment variables using a `config.js.template` file instead of `config.js`
* which will be converted to `config.js` while starting. For more information
* see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables
*/
let config = {
address: "localhost", // Address to listen on, can be:
// - "localhost", "127.0.0.1", "::1" to listen on loopback interface
// - another specific IPv4/6 to listen on a specific interface
// - "0.0.0.0", "::" to listen on any interface
// Default, when address config is left out or empty, is "localhost"
port: 8080,
basePath: "/", // The URL path where MagicMirrorツイ is hosted. If you are using a Reverse proxy
// you must set the sub path here. basePath must end with a /
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses
// or add a specific IPv4 of 192.168.1.5 :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"],
// or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"],
useHttps: false, // Support HTTPS or not, default "false" will use HTTP
httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true
httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true
language: "ja",
locale: "ja_JP.UTF-8", // this variable is provided as a consistent location
// it is currently only used by 3rd party modules. no MagicMirror code uses this value
// as we have no usage, we have no constraints on what this field holds
// see https://en.wikipedia.org/wiki/Locale_(computer_software) for the possibilities
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging
timeFormat: 24,
units: "metric",
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left"
},
{
module: "calendar",
header: "JP Holidays",
position: "top_left",
config: {
calendars: [
{
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "calendar-check",
url: "https://calendar.webcal.jp/JapanHolidays.ics"
}
]
}
},
{
module: "weather",
position: "top_right",
config: {
weatherProvider: "openmeteo",
type: "current",
lat: 32.773779,
lon: 129.863254
}
},
{
module: "weather",
position: "top_right",
header: "Weather Forecast",
config: {
weatherProvider: "openmeteo",
type: "forecast",
lat: 32.773779,
lon: 129.863254
}
},
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "Yahoo! News Topics - Main",
url: "https://news.yahoo.co.jp/rss/topics/top-picks.xml"
},
{
title: "Domestic - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/domestic.xml"
},
{
title: "International - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/world.xml"
},
{
title: "IT - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/it.xml"
},
{
title: "Nagasaki Shimbun - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nagasaki/all.xml"
},
{
title: "NBC Nagasaki Broadcasting - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nbcv/all.xml"
},
{
title: "Nagasaki International Television - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nib/all.xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
{
module: 'MMM-BackgroundSlideshow',
position: 'fullscreen_below',
config: {
imagePaths: ['modules/MMM-BackgroundSlideshow/exampleImages/'],
transitionImages: false,
randomizeImageOrder: true
},
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") { module.exports = config; }
保存したらMagicMirrorを再起動
pm2 restart all
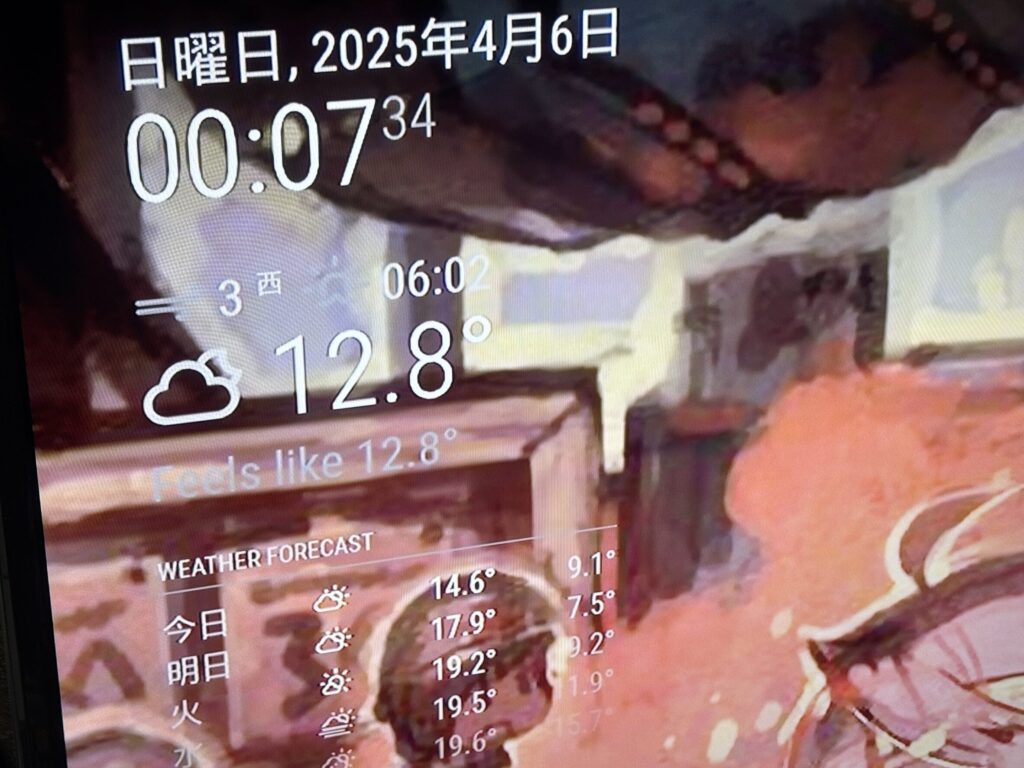
背景にスライドショーが追加されました。
画像は、設定にも記載されているように、下記のディレクトリにあるファイルを参照します。
/home/pi/MagicMirror/modules/MMM-BackgroundSlideshow/exampleImages/
WinSCPを使ってファイルを追加するとよいとおもいます。
また、公式(GitHub – darickc/MMM-BackgroundSlideshow)にオプションがあります。
imagePaths: [‘modules/MMM-BackgroundSlideshow/exampleImages/’], →画像を読み出すディレクトリ
transitionImages: false, → 画像切り替え時のエフェクト。オフにしてある。
randomizeImageOrder: true → 画像をランダム再生にする
私はこの3つを設定していますが、お好みにあわせて変更してください。例えば…
{
module: 'MMM-BackgroundSlideshow',
position: 'fullscreen_below',
config: {
imagePaths: ['modules/MMM-BackgroundSlideshow/exampleImages/'],
transitionImages: true,
transitions: ['opacity'],
slideshowSpeed: 60000,
randomizeImageOrder: true
},
},
切り替わりエフェクトあり・エフェクトはフェード・画像切り替え時間60秒ごと・画像ランダム になります。
モジュールの場所を変更する
時計、カレンダーなどのモジュールは、好きな位置に配置することが出来ます。

①②がtop_left、③④がtop_right、⑤がlower_third、⑥がbottom_barとなっています。
設定ファイルのモジュール部分を見ると…
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left"
},
{
module: "calendar",
header: "US Holidays",
position: "top_left",
config: {
calendars: [
{
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "calendar-check",
url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics"
}
]
}
},
{
module: "compliments",
position: "lower_third"
},
・・・略「position」で、それぞれのモジュールをどこに配置するか定義されています。
例えばカレンダーを左側ではなく右側に表示したければ、
{
module: "calendar",
header: "US Holidays",
position: "top_left",
config: {
calendars: [
・・・略これが
{
module: "calendar",
header: "US Holidays",
position: "top_right",
config: {
calendars: [
・・・略こうなります。
私は、カレンダーを左側から右側に、天気予報を右側から左側へ変更を行いました。設定ファイルはこうなります。
/* Config Sample
*
* For more information on how you can configure this file
* see https://docs.magicmirror.builders/configuration/introduction.html
* and https://docs.magicmirror.builders/modules/configuration.html
*
* You can use environment variables using a `config.js.template` file instead of `config.js`
* which will be converted to `config.js` while starting. For more information
* see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables
*/
let config = {
address: "localhost", // Address to listen on, can be:
// - "localhost", "127.0.0.1", "::1" to listen on loopback interface
// - another specific IPv4/6 to listen on a specific interface
// - "0.0.0.0", "::" to listen on any interface
// Default, when address config is left out or empty, is "localhost"
port: 8080,
basePath: "/", // The URL path where MagicMirrorツイ is hosted. If you are using a Reverse proxy
// you must set the sub path here. basePath must end with a /
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses
// or add a specific IPv4 of 192.168.1.5 :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"],
// or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"],
useHttps: false, // Support HTTPS or not, default "false" will use HTTP
httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true
httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true
language: "ja",
locale: "ja_JP.UTF-8", // this variable is provided as a consistent location
// it is currently only used by 3rd party modules. no MagicMirror code uses this value
// as we have no usage, we have no constraints on what this field holds
// see https://en.wikipedia.org/wiki/Locale_(computer_software) for the possibilities
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging
timeFormat: 24,
units: "metric",
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left"
},
{
module: "calendar",
header: "JP Holidays",
position: "top_right",
config: {
calendars: [
{
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "calendar-check",
url: "https://calendar.webcal.jp/JapanHolidays.ics"
}
]
}
},
{
module: "weather",
position: "top_left",
config: {
weatherProvider: "openmeteo",
type: "current",
lat: 32.773779,
lon: 129.863254
}
},
{
module: "weather",
position: "top_left",
header: "Weather Forecast",
config: {
weatherProvider: "openmeteo",
type: "forecast",
lat: 32.773779,
lon: 129.863254
}
},
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "Yahoo! News Topics - Main",
url: "https://news.yahoo.co.jp/rss/topics/top-picks.xml"
},
{
title: "Domestic - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/domestic.xml"
},
{
title: "International - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/world.xml"
},
{
title: "IT - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/it.xml"
},
{
title: "Nagasaki Shimbun - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nagasaki/all.xml"
},
{
title: "NBC Nagasaki Broadcasting - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nbcv/all.xml"
},
{
title: "Nagasaki International Television - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nib/all.xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
{
module: 'MMM-BackgroundSlideshow',
position: 'fullscreen_below',
config: {
imagePaths: ['modules/MMM-BackgroundSlideshow/exampleImages/'],
transitionImages: false,
randomizeImageOrder: true
},
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") { module.exports = config; }
設定ファイルは最終的にこうなります。
保存したらMagicMirrorを再起動
pm2 restart all完成

もう1手間加えて画面を見やすくする


デフォルトだと、時計の秒表示や天気部分などがグレーになっており、少しだけ見難い場合があります。
/home/pi/MagicMirror/css/custom.css
このファイルを変更すると、文字色などを変更する事ができます。
vi /home/pi/MagicMirror/css/custom.css例えば、文字色を白に変更(統一)したい時は
*{
color:white!important;
}これを追加してください。これで文字の色が強制的に白色で統一されます。
さらに背景を暗くしたければ……
*{
color:white!important;
}
.MMM-BackgroundSlideshow .images{
opacity:.5;
}保存したら再起動で反映されるはずです
pm2 restart all6.その他
YouTUBE動画を再生させたい
あります。
Embed Youtube Module for MagicMirrorがわかりやすいと思います。
インストール
cd ~/MagicMirror/modules
git clone https://github.com/nitpum/MMM-EmbedYoutube.git
cd MMM-EmbedYoutube
npm installconfig.jsを編集してモジュール部分に追加する
vi /home/pi/MagicMirror/config/config.js {
module: 'MMM-EmbedYoutube',
position: 'bottom_center',
config: {
video_id: '_RkqBn-qIaQ',
autoplay:true,
loop: true,
},
}
終わったらMM2を再起動
pm2 restart all
エンドレスミュウミュウ!俺たちの夢は終わらないぞ!!!
この手のライブカメラを垂れ流しするのがよいとはおもいます。
Googleフォトのアルバムを表示させたい
あります。
MMM-GooglePhotosを使えば可能ですが、設定が難しい事と、ネットワークに負荷をかけるのであればローカル再生でよくね?という感じなのであまりお勧めはしません。
モジュールの配置場所はどんな場所が選べますか?
公式に説明があります > Module Configuration | MagicMirror² Docs
スライドショー用の画像サイズは?
制限ないはずですが、大きければ大きいほど重くなります。気になる人は縮小専用あたりで2000×2000ボックス内とかに縮小しておけば安心でしょう。
電源を切りたい
sudo shutdown -h now他のパソコンやスマホから見れたりする?
できます。
address: "localhost", // Address to listen on, can be:
// - "localhost", "127.0.0.1", "::1" to listen on loopback interface
// - another specific IPv4/6 to listen on a specific interface
// - "0.0.0.0", "::" to listen on any interface
// Default, when address config is left out or empty, is "localhost"
port: 8080,
basePath: "/", // The URL path where MagicMirrorツイ is hosted. If you are using a Reverse proxy
// you must set the sub path here. basePath must end with a /
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses
// or add a specific IPv4 of 192.168.1.5 :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"],
// or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"],「address: “localhost”,」を「address: “0.0.0.0”,」に、「ipWhitelist: [“127.0.0.1”, “::ffff:127.0.0.1”, “::1”],」を「ipWhitelist: [],」に変更する事で、同じネットワークにある他のパソコンやスマホ・タブレットからhttp://IPアドレス:8080で表示させる事ができます。今気づいたわ。
もう使わなくなったタブレットや一体型PCなどで表示させると良いと思います。使い方によってはサイネージサーバー的な運用もできると思いますので、商業施設やイベント会場等でのインフォメーションボード扱いもできるのではないでしょうか。
ちなみに下のようなショートカットを作っておけば、EDGEをキオスクモードで立ち上げる事ができます。Windowsタブレットのスタートアップに登録しておけばいい感じのことができるような気がします。
“C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe” –kiosk 192.168.0.XX:8080 –edge-kiosk-type=fullscreen
無線が切れるような気がします…
パワーマネジメントが有効だとダメっぽいという話。
以下のコマンドでファイルを作ります。
sudo vi /etc/systemd/system/disable-wifi.service中身は下記をペースト
[Unit]
Description=Disable WiFi on boot
After=network.target
[Service]
Type=oneshot
ExecStart=/sbin/iwconfig wlan0 power off
User=root
[Install]
WantedBy=multi-user.targetサービスとして登録&サービス開始
sudo systemctl enable disable-wifi.service
sudo systemctl start disable-wifi.service再起動度に以下のコマンドで「Power Management:off」になっているかを確認
iwconfig wlan07.参考ページ
・ラズパイでYouTube動画再生機能付き時計を作る方法【MagicMirror2使用】 | sozorablog
・【冬休みの工作】ラズパイで日めくりカレンダー風のフォトフレームを作ろう
・RaspberryPi+MagicMirror2でさくっと実用的なスマートフレームを作る : とあるエンジニアの走り書き
・マジックミラーが無くても情報表示にMagicMirror²を使う | ラズパイダ
・Raspberry Piで自作デジタルフォトフレームを作成
おまけ:忙しいパワーユーザー向けまとめ
1.Rasberry Pi OSを導入(ZERO WはLegacy 32bit)
2.無線が切れないようにする
sudo vi /etc/systemd/system/disable-wifi.service[Unit]
Description=Disable WiFi on boot
After=network.target
[Service]
Type=oneshot
ExecStart=/sbin/iwconfig wlan0 power off
User=root
[Install]
WantedBy=multi-user.targetsudo systemctl enable disable-wifi.service
sudo systemctl start disable-wifi.service2.MM2のインストール
bash -c "$(curl -sL https://raw.githubusercontent.com/sdetweil/MagicMirror_scripts/master/raspberry.sh)"cd ~/MagicMirror/modules
git clone https://github.com/darickc/MMM-BackgroundSlideshow.git
cd ~/MagicMirror/modules/MMM-BackgroundSlideshow
npm installcd ~/MagicMirror/modules
git clone https://github.com/nitpum/MMM-EmbedYoutube.git
cd MMM-EmbedYoutube
npm installsudo vi /home/pi/MagicMirror/config/config.js/* Config Sample
*
* For more information on how you can configure this file
* see https://docs.magicmirror.builders/configuration/introduction.html
* and https://docs.magicmirror.builders/modules/configuration.html
*
* You can use environment variables using a `config.js.template` file instead of `config.js`
* which will be converted to `config.js` while starting. For more information
* see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables
*/
let config = {
address: "0.0.0.0", // Address to listen on, can be:
// - "localhost", "127.0.0.1", "::1" to listen on loopback interface
// - another specific IPv4/6 to listen on a specific interface
// - "0.0.0.0", "::" to listen on any interface
// Default, when address config is left out or empty, is "localhost"
port: 8080,
basePath: "/", // The URL path where MagicMirrorツイ is hosted. If you are using a Reverse proxy
// you must set the sub path here. basePath must end with a /
ipWhitelist: [], // Set [] to allow all IP addresses
// or add a specific IPv4 of 192.168.1.5 :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"],
// or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"],
useHttps: false, // Support HTTPS or not, default "false" will use HTTP
httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true
httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true
language: "ja",
locale: "ja_JP.UTF-8", // this variable is provided as a consistent location
// it is currently only used by 3rd party modules. no MagicMirror code uses this value
// as we have no usage, we have no constraints on what this field holds
// see https://en.wikipedia.org/wiki/Locale_(computer_software) for the possibilities
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging
timeFormat: 24,
units: "metric",
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left"
},
{
module: "calendar",
header: "JP Holidays",
position: "top_right",
config: {
calendars: [
{
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "calendar-check",
url: "https://calendar.webcal.jp/JapanHolidays.ics"
}
]
}
},
{
module: "weather",
position: "top_left",
config: {
weatherProvider: "openmeteo",
type: "current",
lat: 32.773779,
lon: 129.863254
}
},
{
module: "weather",
position: "top_left",
header: "Weather Forecast",
config: {
weatherProvider: "openmeteo",
type: "forecast",
lat: 32.773779,
lon: 129.863254
}
},
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "Yahoo! News Topics - Main",
url: "https://news.yahoo.co.jp/rss/topics/top-picks.xml"
},
{
title: "Domestic - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/domestic.xml"
},
{
title: "International - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/world.xml"
},
{
title: "IT - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/categories/it.xml"
},
{
title: "Nagasaki Shimbun - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nagasaki/all.xml"
},
{
title: "NBC Nagasaki Broadcasting - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nbcv/all.xml"
},
{
title: "Nagasaki International Television - Yahoo! News",
url: "https://news.yahoo.co.jp/rss/media/nib/all.xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
{
module: 'MMM-BackgroundSlideshow',
position: 'fullscreen_below',
config: {
imagePaths: ['modules/MMM-BackgroundSlideshow/exampleImages/'],
transitionImages: true,
transitions: ['opacity'],
slideshowSpeed: 60000,
randomizeImageOrder: true
},
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") { module.exports = config; }
sudo vi /home/pi/MagicMirror/css/custom.css*{
color:white!important;
}
.MMM-BackgroundSlideshow .images{
opacity:.5;
}3.「/home/pi/MagicMirror/modules/MMM-BackgroundSlideshow/exampleImages」にスライドショー用の画像入れた後にMM2再起動
pm2 restart all追記:機能追加
指定した時間にモニタの電源をON/OFFする
「玄関に設置しているので、朝と夕方だけ表示したい…」「夜だけ表示でいい」など、スケジュールによるモニタのON/OFFを設定することができます。MMM-ModuleSchedulerを使いますOS標準の機能で実現させるようにします。
まず、ターミナルから下記のコマンドを入力してください。
vcgencmd display_power 0画面が消えたら成功です。元に戻すときは「vcgencmd display_power 1」で。
後はcronに登録して終わりです。
crontab -e# MagicMirrorモニターの電源スケジュール
0 7 * * * /usr/bin/vcgencmd display_power 1
0 9 * * * /usr/bin/vcgencmd display_power 0
0 18 * * * /usr/bin/vcgencmd display_power 1
0 20 * * * /usr/bin/vcgencmd display_power 0上記の設定だと、「朝の7時にモニタON」「朝の9時にモニタOFF」「夜の6時にモニタON」「夜の8時にモニタOFF」としています。保存したら念のためOSを再起動しておきましょう。
vcgencmd display_power 0 と入力してもモニタが消えずに「display_power=1」と表示されたらビデオドライバが原因です。
sudo raspi-config6 Advanced Options を選択して Enter、その後に「Legacy」というのを選んで再起動してみてください。
再起動後、vcgencmd display_power 0でモニタがOFFになったら成功です。(vcgencmd display_power 1で戻せます)