
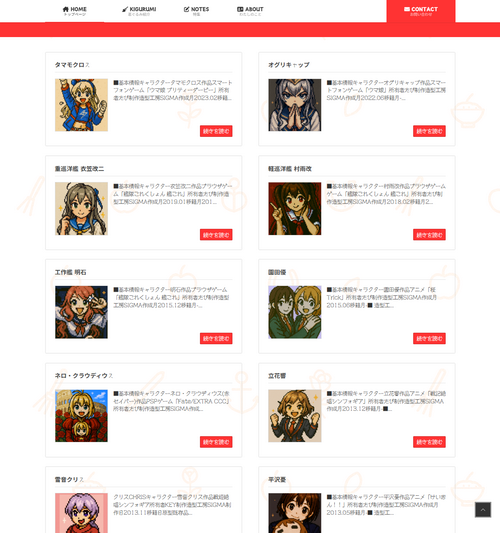
BEFOR

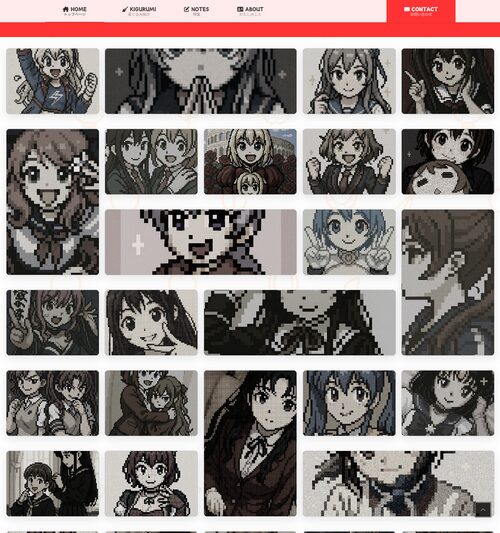
AFTER
いい感じのヤツが出来たので備忘録です。
WordPress→Lightningで、VK Blocksにある「子ページ一覧」の表示をCSSを使ってカスタマイズします。編集画面下部のCSS部分に以下の内容で流し込んでください。
/* === 先進的・モザイクギャラリーデザイン(5カラム・フォント変更版) ここから === */
/* ★★★ 1. Google FontsからDotGothic16を読み込む ★★★ */
@import url('https://fonts.googleapis.com/css2?family=DotGothic16&display=swap');
/* --- グリッドコンテナの基本設定 --- */
.veu_childPage_list {
/* フルワイド化 */
position: relative;
width: 100vw;
left: 50%;
margin-left: -50vw;
padding: 0 15px;
box-sizing: border-box;
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-auto-rows: 15vw;
gap: 15px;
margin-top: 30px;
grid-auto-flow: dense;
}
/* --- 各カードのコンテナ設定 --- */
.veu_childPage_list .childPage_list_box {
position: relative;
overflow: hidden;
border-radius: 12px;
background-color: #1a1a1a;
box-shadow: 0 8px 25px rgba(0,0,0,0.1);
transition: transform 0.4s ease, box-shadow 0.4s ease;
width: auto !important;
border: none;
}
/* マウスオーバー時のエフェクト */
.veu_childPage_list .childPage_list_box:hover {
transform: translateY(-5px) scale(1.03);
box-shadow: 0 15px 35px rgba(0,0,0,0.2);
z-index: 10;
}
/* --- レイヤー1: 背景画像 --- */
.veu_childPage_list .wp-post-image {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100%;
object-fit: cover;
z-index: 1;
filter: grayscale(85%) brightness(0.95);
transition: filter 0.5s ease, transform 0.5s ease;
}
.veu_childPage_list .childPage_list_box:hover .wp-post-image {
filter: grayscale(0%) brightness(1);
transform: scale(1.1);
}
/* --- レイヤー2: 半透明オーバーレイ --- */
.veu_childPage_list .childPage_list_box::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
background: linear-gradient(to top, rgba(0,0,0,0.7) 0%, rgba(0,0,0,0) 60%);
opacity: 0;
transition: opacity 0.5s ease;
}
.veu_childPage_list .childPage_list_box:hover::after {
opacity: 1;
}
/* --- レイヤー3: タイトル --- */
.veu_childPage_list .childPage_list_title {
position: absolute;
bottom: 20px;
left: 20px;
right: 20px;
z-index: 3;
color: #ffffff;
/* ★★★ 2. フォントの指定と調整 ★★★ */
font-family: 'DotGothic16', sans-serif;
font-weight: 400; /* DotGothic16は太字がないため400(通常)に設定 */
font-size: 1.6rem; /* ドットフォントは少し大きめが見やすいです */
line-height: 1.4;
text-shadow: 0 2px 4px rgba(0,0,0,1); /* 影を少し濃くして可読性を上げる */
opacity: 0;
transform: translateY(15px);
transition: opacity 0.4s ease 0.1s, transform 0.4s ease 0.1s;
}
.veu_childPage_list .childPage_list_box:hover .childPage_list_title {
opacity: 1;
transform: translateY(0);
}
/* --- 不要な要素を非表示 --- */
.veu_childPage_list .childPage_list_text,
.veu_childPage_list .childPage_list_more {
display: none !important;
}
.veu_childPage_list .childPage_list_box_inner,
.veu_childPage_list .childPage_list_body {
padding: 0 !important;
background: none !important;
}
/* --- モザイクパターンの自動適用(5カラム版) --- */
@media (min-width: 1200px) {
.veu_childPage_list .childPage_list_box:nth-child(13n + 2),
.veu_childPage_list .childPage_list_box:nth-child(13n + 9) {
grid-column: span 2;
}
.veu_childPage_list .childPage_list_box:nth-child(13n + 5),
.veu_childPage_list .childPage_list_box:nth-child(13n + 12) {
grid-row: span 2;
}
}
/* --- タブレット向けのレスポンシブ対応(3カラム) --- */
@media (max-width: 1199px) and (min-width: 768px) {
.veu_childPage_list {
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 22vw;
}
.veu_childPage_list .childPage_list_box {
grid-column: auto !important;
grid-row: auto !important;
}
}
/* --- スマートフォン向けのレスポンシブ対応(2カラム) --- */
@media (max-width: 767px) {
.veu_childPage_list {
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 32vw;
}
.veu_childPage_list .childPage_list_box {
grid-column: auto !important;
grid-row: auto !important;
}
}
/* === 先進的・モザイクギャラリーデザイン(5カラム・フォント変更版) ここまで === */3カラムくらいにしたい場合はこれ
/* === 先進的・モザイクギャラリーデザイン(縦横比維持・完全版) ここから === */
/* --- グリッドコンテナの基本設定 --- */
.veu_childPage_list {
/* フルワイド化の設定 */
position: relative;
width: 100vw;
left: 50%;
margin-left: -50vw;
padding: 0 15px;
box-sizing: border-box;
display: grid;
grid-template-columns: repeat(3, 1fr);
/* ★★★ ここを変更:固定値(px)から可変値(vw)へ ★★★ */
grid-auto-rows: 22vw; /* 画面幅の22%を行の基本の高さにする */
gap: 15px;
margin-top: 30px;
grid-auto-flow: dense;
}
/* --- 各カードのコンテナ設定 --- */
.veu_childPage_list .childPage_list_box {
position: relative;
overflow: hidden;
border-radius: 12px;
background-color: #1a1a1a;
box-shadow: 0 8px 25px rgba(0,0,0,0.1);
transition: transform 0.4s ease, box-shadow 0.4s ease;
width: auto !important;
border: none;
}
/* マウスオーバー時の3D風エフェクト */
.veu_childPage_list .childPage_list_box:hover {
transform: translateY(-5px) scale(1.03);
box-shadow: 0 15px 35px rgba(0,0,0,0.2);
z-index: 10;
}
/* --- レイヤー1: 背景画像 --- */
.veu_childPage_list .wp-post-image {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100%;
object-fit: cover;
z-index: 1;
filter: grayscale(85%) brightness(0.95);
transition: filter 0.5s ease, transform 0.5s ease;
}
.veu_childPage_list .childPage_list_box:hover .wp-post-image {
filter: grayscale(0%) brightness(1);
transform: scale(1.1);
}
/* --- レイヤー2: 半透明オーバーレイ --- */
.veu_childPage_list .childPage_list_box::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
background: linear-gradient(to top, rgba(0,0,0,0.7) 0%, rgba(0,0,0,0) 60%);
opacity: 0;
transition: opacity 0.5s ease;
}
.veu_childPage_list .childPage_list_box:hover::after {
opacity: 1;
}
/* --- レイヤー3: タイトル --- */
.veu_childPage_list .childPage_list_title {
position: absolute;
bottom: 20px;
left: 20px;
right: 20px;
z-index: 3;
color: #ffffff;
font-size: 1.4rem;
font-weight: 600;
line-height: 1.3;
text-shadow: 0 1px 5px rgba(0,0,0,0.8);
opacity: 0;
transform: translateY(15px);
transition: opacity 0.4s ease 0.1s, transform 0.4s ease 0.1s;
}
.veu_childPage_list .childPage_list_box:hover .childPage_list_title {
opacity: 1;
transform: translateY(0);
}
/* --- 不要な要素を完全に非表示にする --- */
.veu_childPage_list .childPage_list_text,
.veu_childPage_list .childPage_list_more {
display: none !important;
}
.veu_childPage_list .childPage_list_box_inner,
.veu_childPage_list .childPage_list_body {
padding: 0 !important;
background: none !important;
}
/* --- モザイクパターンの自動適用 --- */
@media (min-width: 992px) {
.veu_childPage_list .childPage_list_box:nth-child(10n + 1),
.veu_childPage_list .childPage_list_box:nth-child(10n + 6) {
grid-column: span 2;
}
.veu_childPage_list .childPage_list_box:nth-child(10n + 4),
.veu_childPage_list .childPage_list_box:nth-child(10n + 9) {
grid-row: span 2;
}
}
/* --- タブレット向けのレスポンシブ対応 --- */
@media (max-width: 991px) and (min-width: 768px) {
.veu_childPage_list {
grid-template-columns: repeat(2, 1fr);
/* ★★★ タブレット用の高さに変更 ★★★ */
grid-auto-rows: 32vw; /* 2カラムなのでvw値を大きくする */
}
.veu_childPage_list .childPage_list_box {
grid-column: auto;
grid-row: auto;
}
}
/* --- スマートフォン向けのレスポンシブ対応 --- */
@media (max-width: 767px) {
.veu_childPage_list {
grid-template-columns: 1fr;
/* ★★★ スマホ用の高さに変更 ★★★ */
grid-auto-rows: 65vw; /* 1カラムなのでさらに大きくし、正方形に近づける */
}
.veu_childPage_list .childPage_list_box {
grid-column: auto;
grid-row: auto;
}
}
/* === 先進的・モザイクギャラリーデザイン(縦横比維持・完全版) ここまで === */細かい調整は各自でどうぞ。